WordPress的管理后台是一个设计简洁直观的用户功能使用界面,允许WordPress网站管理员管理其网站的各个方面。即便没有编程或网站开发专业技术能力的小伙伴也能很好的操作这些功能,这些功能可以让管理员轻松地管理WordPress网站的内容、外观、功能和用户权限等。以下是WordPress管理后台的主要功能和组成部分:
- 仪表盘:仪表盘是管理后台的首页,提供了网站的概览信息,包括最近发布的文章、评论、网站数据统计和插件程序的运行日志等,管理员业可以自定义仪表盘的布局和显示的内容。
- 文章:在文章的功能中管理员可以创建、编辑和管理网站上的文章, 可以对文章进行分类、添加标签,设置发布日期等。
- 媒体库:管理员可以在这里上传、编辑和管理网站上使用的图片、视频和其他媒体文件,可以对媒体文件进行分类和添加描述。
- 页面:类似于文章,但是用于创建静态页面,比如关于页面、联系页面等,页面与文章不同之处在于它们通常不包含时间戳、分类和标签等属性。
- 评论:管理员可以查看、审核、编辑和删除网站上的评论,可以对这些评论进行回复、标记为垃圾评论或者设为待审核状态,WordPress的网站管理员可以设置评论的显示方式,包括分页、排序等选项。
- 外观:管理网站外观的部分,包括主题 (Themes)、自定义 (Customize)、小工具 (Widgets)、菜单 (Menus)等,可以通过外观部分更改网站的主题、布局和样式。
- 插件:管理和安装网站所需的插件,插件可以为网站添加新功能、优化性能等,插件管理界面允许管理员启用、禁用、安装和卸载插件。
- 用户:管理WordPress网站的用户和角色,可以添加新用户、分配用户角色、编辑用户资料等,不同的用户角色拥有不同的权限,如管理员、编辑、作者、订阅者等。
- 设置:允许管理员配置网站的一般设置,包括站点的语言、标题、标语、时区、评论、管理员电子邮箱地址等。
WordPress网站后台功能详细设置操作教程,一篇教程完全掌握WordPress网站后台管理,“WordPress后台使用教程”一文为读者提供了全方位的指导和操作技能。通过本文的学习,读者们可以了解如何创建、管理文章和页面,优化媒体内容的展示,选择合适的主题与插件以满足网站需求。此外,大家还可以学习到如何管理用户权限,保护网站安全等方面的技能。这些知识和技能的掌握,不仅可以提高网站管理的效率,还能够增强网站的功能性和用户体验,为实现个人或企业在互联中的商业目标提供强有力的支持。
本文基本采用了上述的“WordPress管理后台的主要功能和组成部分”作为目录和章节,但为了使本文的内容更加详尽,额外添加了“WordPress网站后台登陆”这一部分,剩下其余的9个部分与“WordPress管理后台的主要功能和组成部分”的列表顺序一致。本文篇幅的字数达数万字之多,所以有必要将一共十个章节的目录制作成可点击锚链接,让读者们除了可以按顺序进行阅读全文之外,也可以直接点击自己需要的内容目录快速阅读。
- WordPress网站后台登陆入口
- WordPress仪表盘
- WordPress文章创建、管理和功能区块功能设置
- WordPress媒体库管理
- WordPress页面创建和管理
- WordPress评论管理功能
- WordPress外观管理和外观设置
- WordPress插件安装和卸载管理
- WordPress用户创建和管理
- WordPress后台管理「设置」
一、WordPress网站后台登陆入口
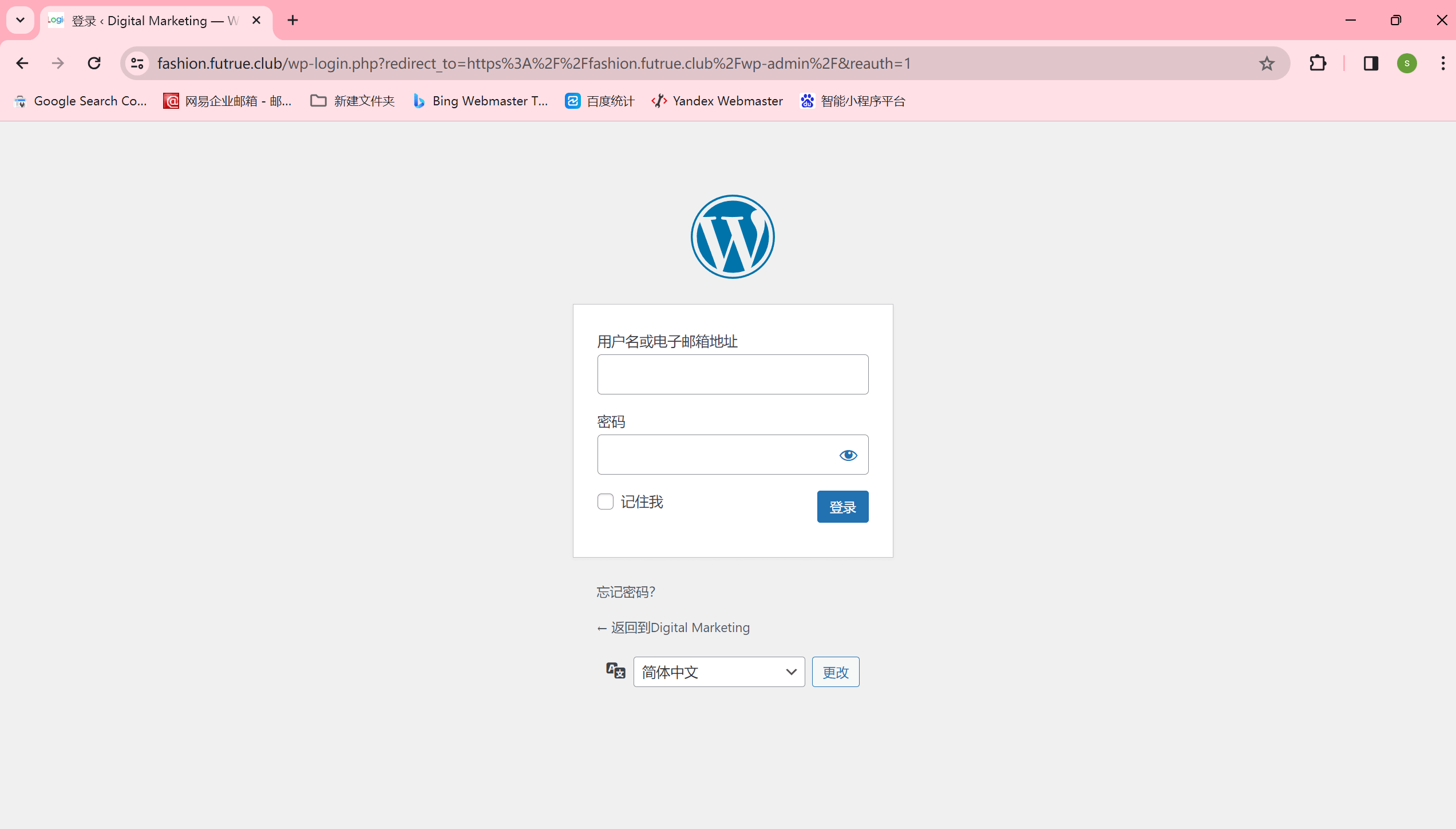
WordPress在服务器上部署完毕后,WordPress网站默认登陆后台的URL为:www.yourdomain.com/wp-admin,登陆界面如下图所示,输入在部署WordPress时设定的账号密码登陆即可。

二、WordPress仪表盘
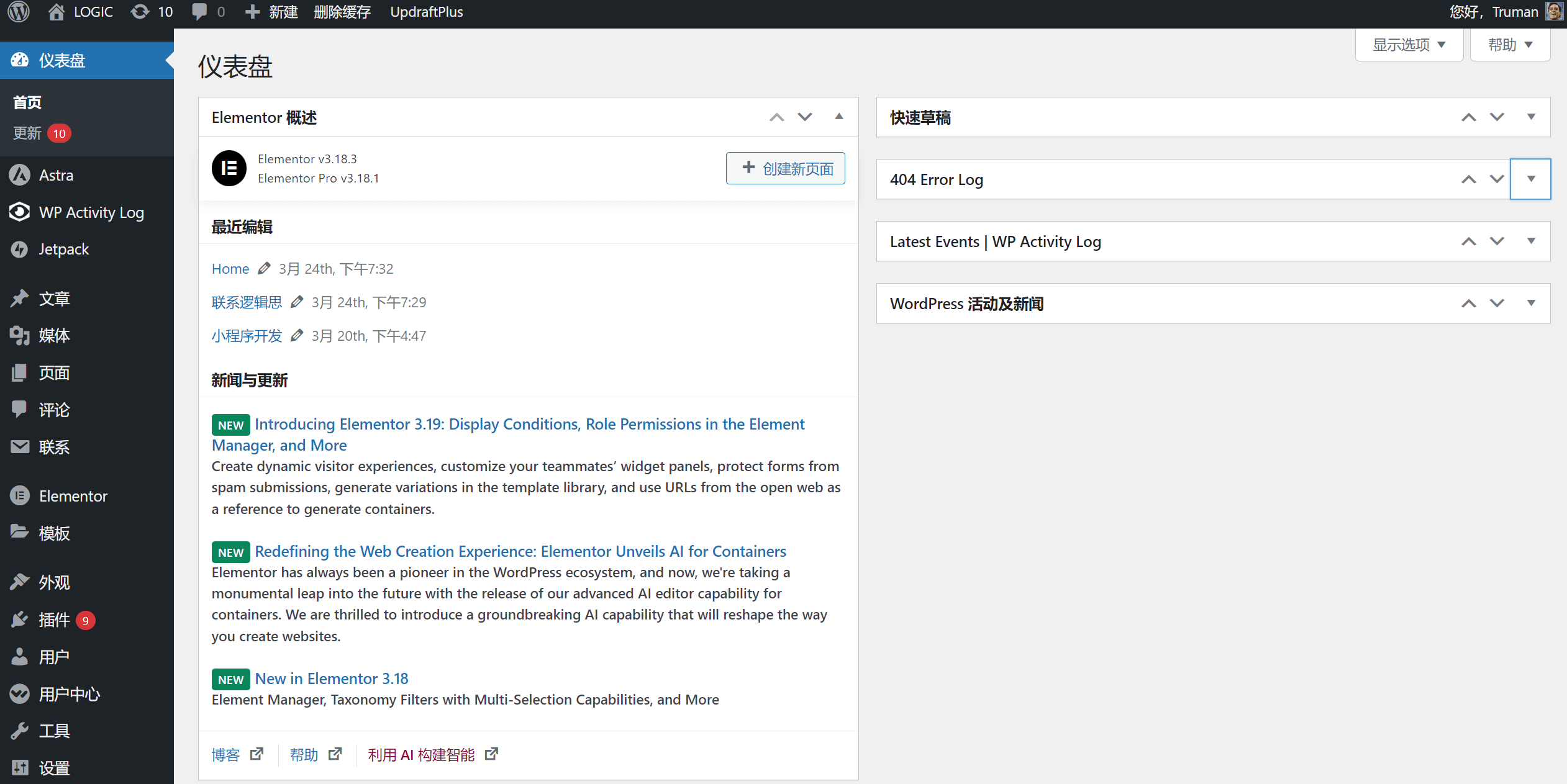
WordPress仪表盘是WordPress网站管理后台的首页,即成功登陆进入WordPress后台时显示的第一个界面。WordPress网站管理后台仪表盘的界面如下图所示:

仪表盘的内容包括:最近的编辑信息(编辑记录)、站点健康状态、最近评论的信息、WordPress活动及新闻、插件运行日志和数据统计等信息。可以将仪表盘理解为是WordPress网站管理后台的信息汇总和概览的页面。
三、WordPress文章创建、管理和功能区块功能设置
“文章”是WordPress的重要组成部分,是负责WordPress网站创建文章页面和编辑文章内容的地方,是WordPress网站经营使用最频繁和最重要的功能。“文章”功能下可以操作功能项比较多,我们先讲清楚侧边栏“文章”下所归纳的功能再讲解编辑文章页面内容时会使用到的常规功能和文章编辑器的功能区块的具体应用。
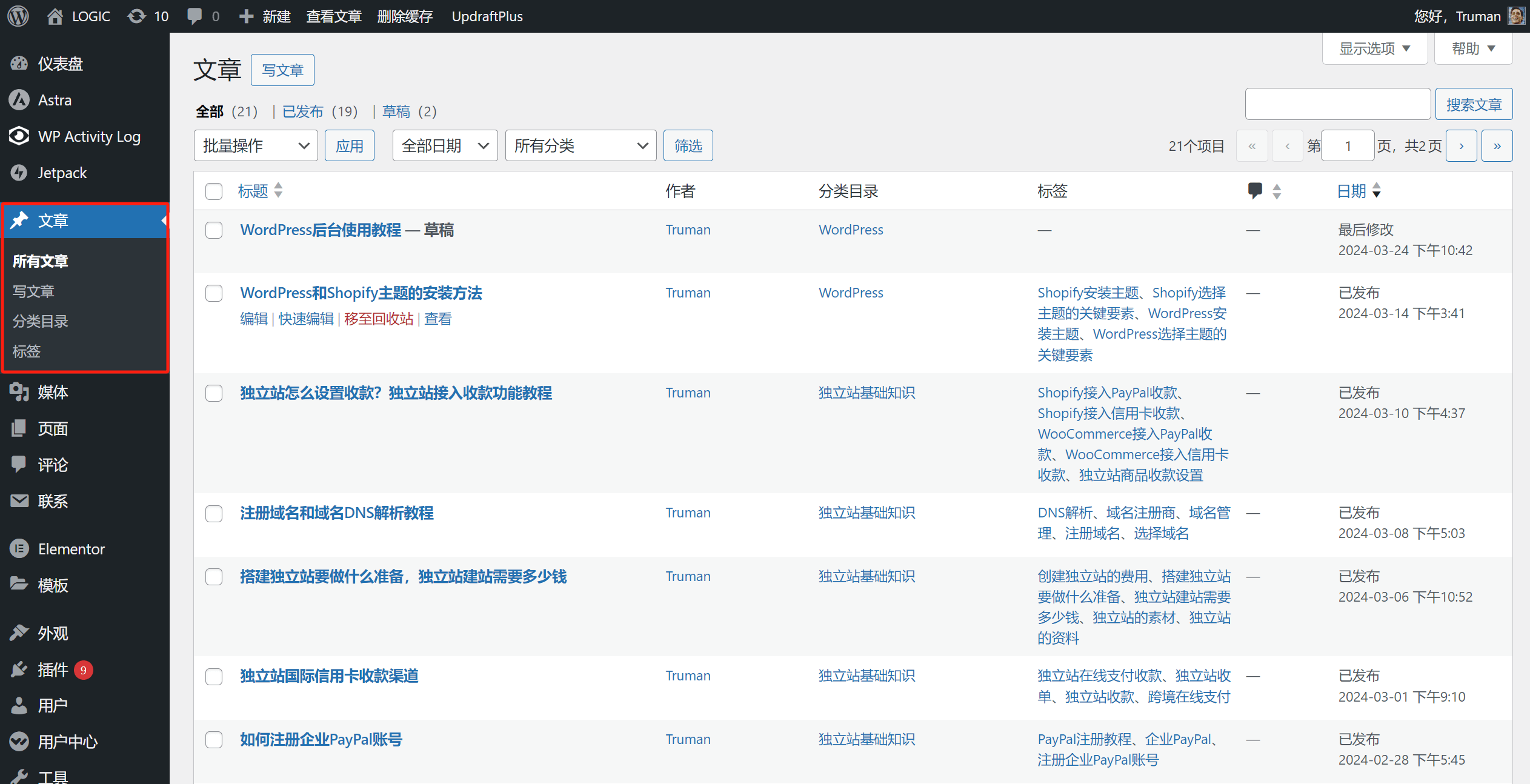
WordPress管理后台“文章”下归纳的功能

“文章”下归纳的功能如上图所示,包括:所有文章、写文章、分类目录和标签共四项,四项功能的设置操作明细如下:
1、所有文章
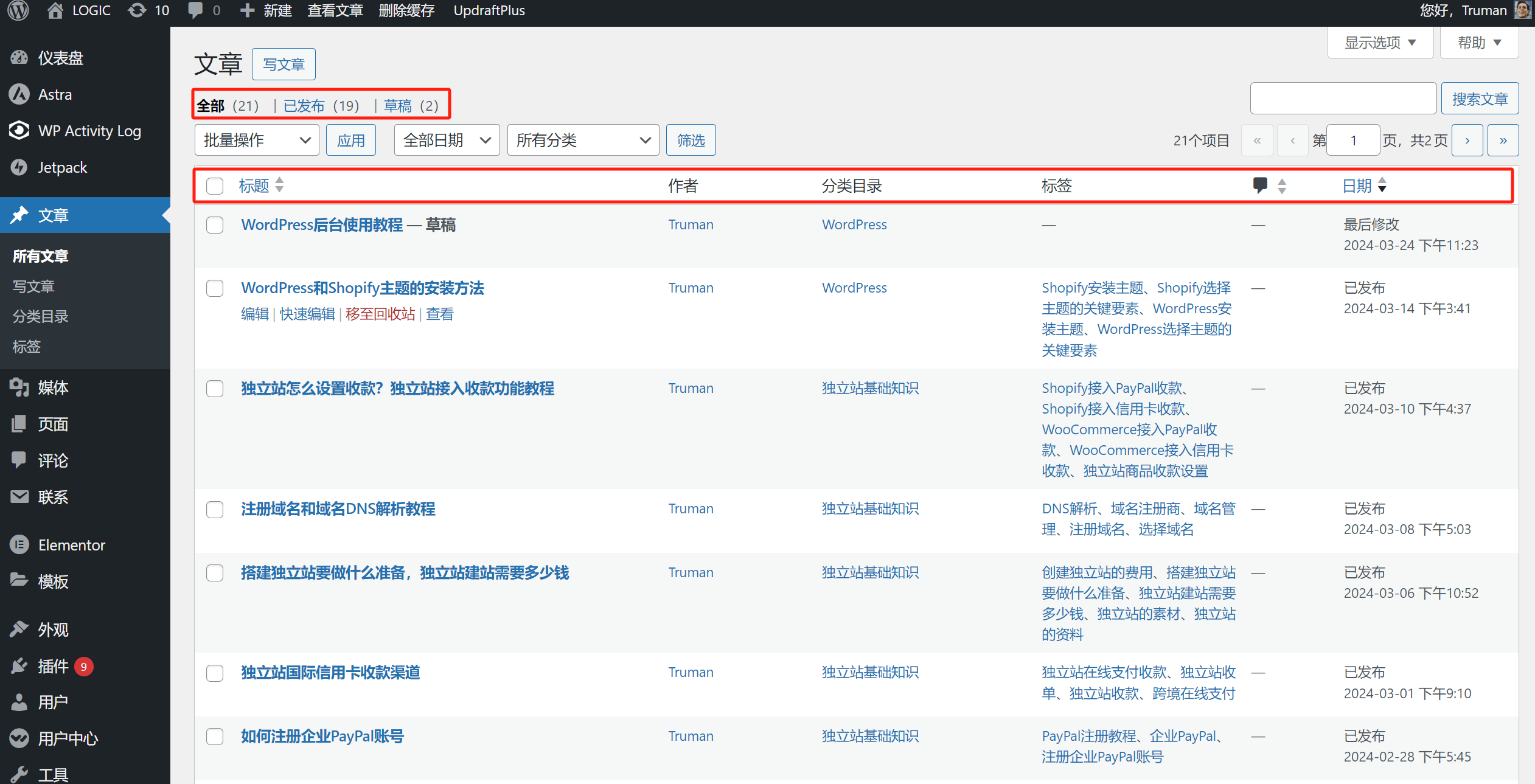
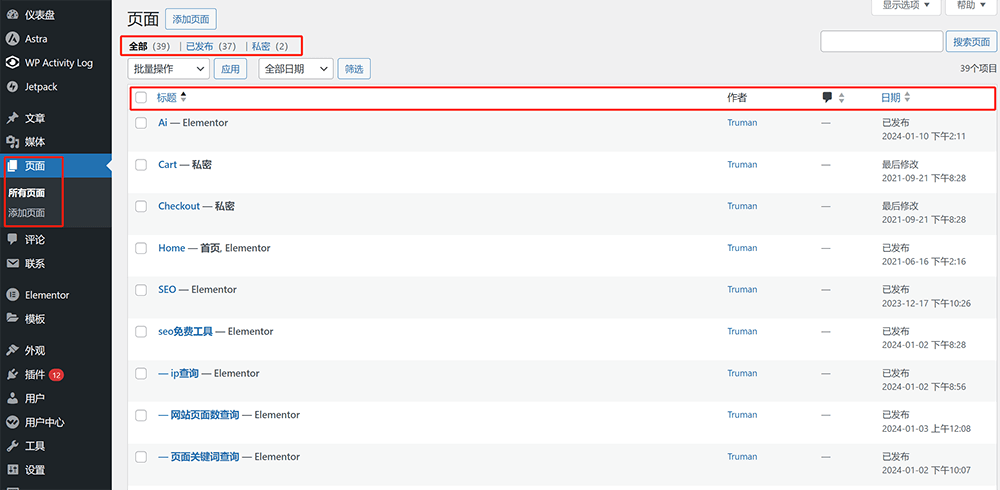
如下图所示,所有文章即文章的归档页面,点击“所有文章”后右侧的内容视窗将列出所有已经创建的文章的信息,这些已经创建的文章包括已发布状态和草稿状态的文章。在文章的归档页面中除了可以看到文章的数量和状态外,还列出了作者、分类目录、标签和最后的修改信息(下图红框标注的部分)。

2、写文章
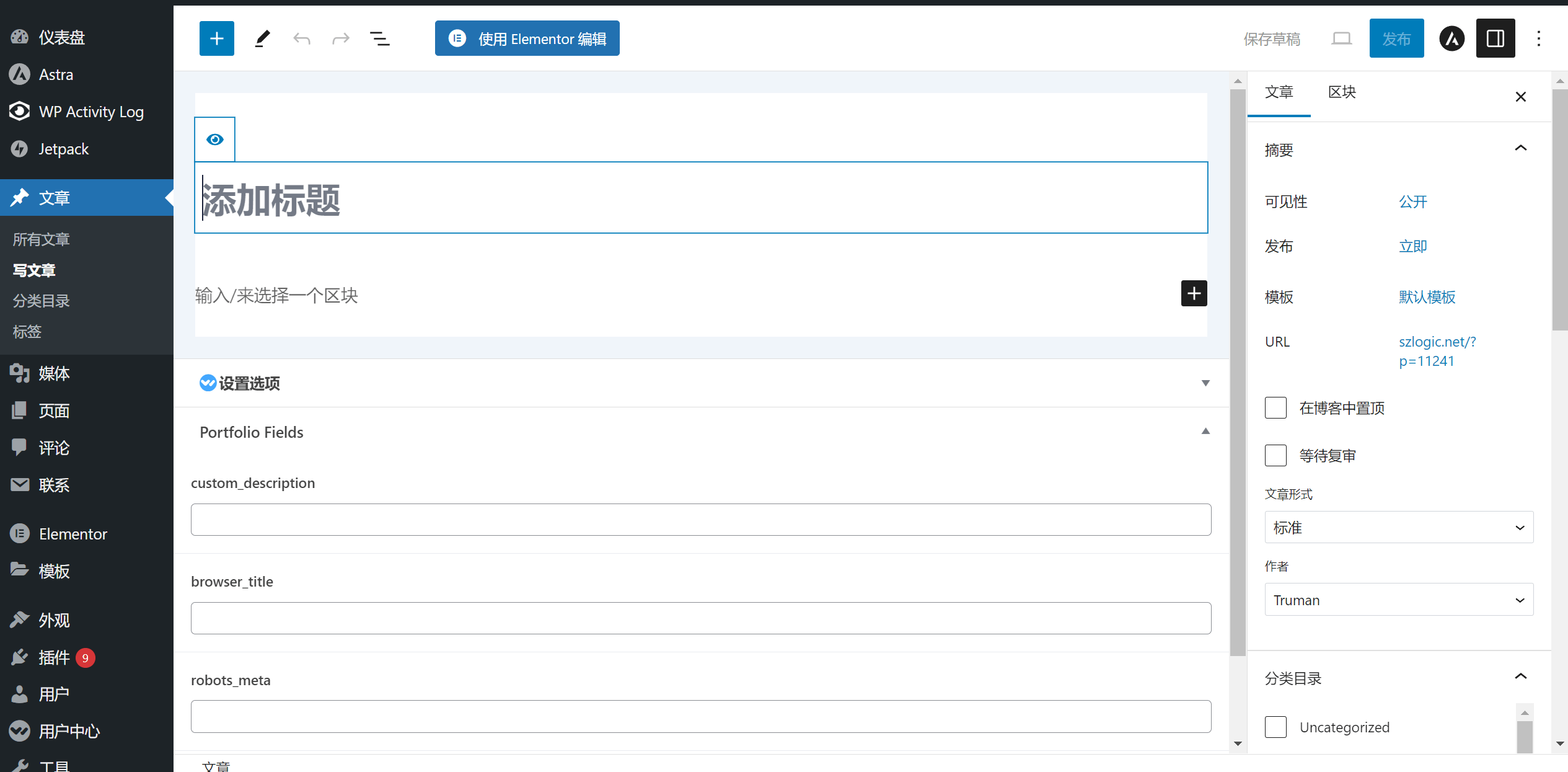
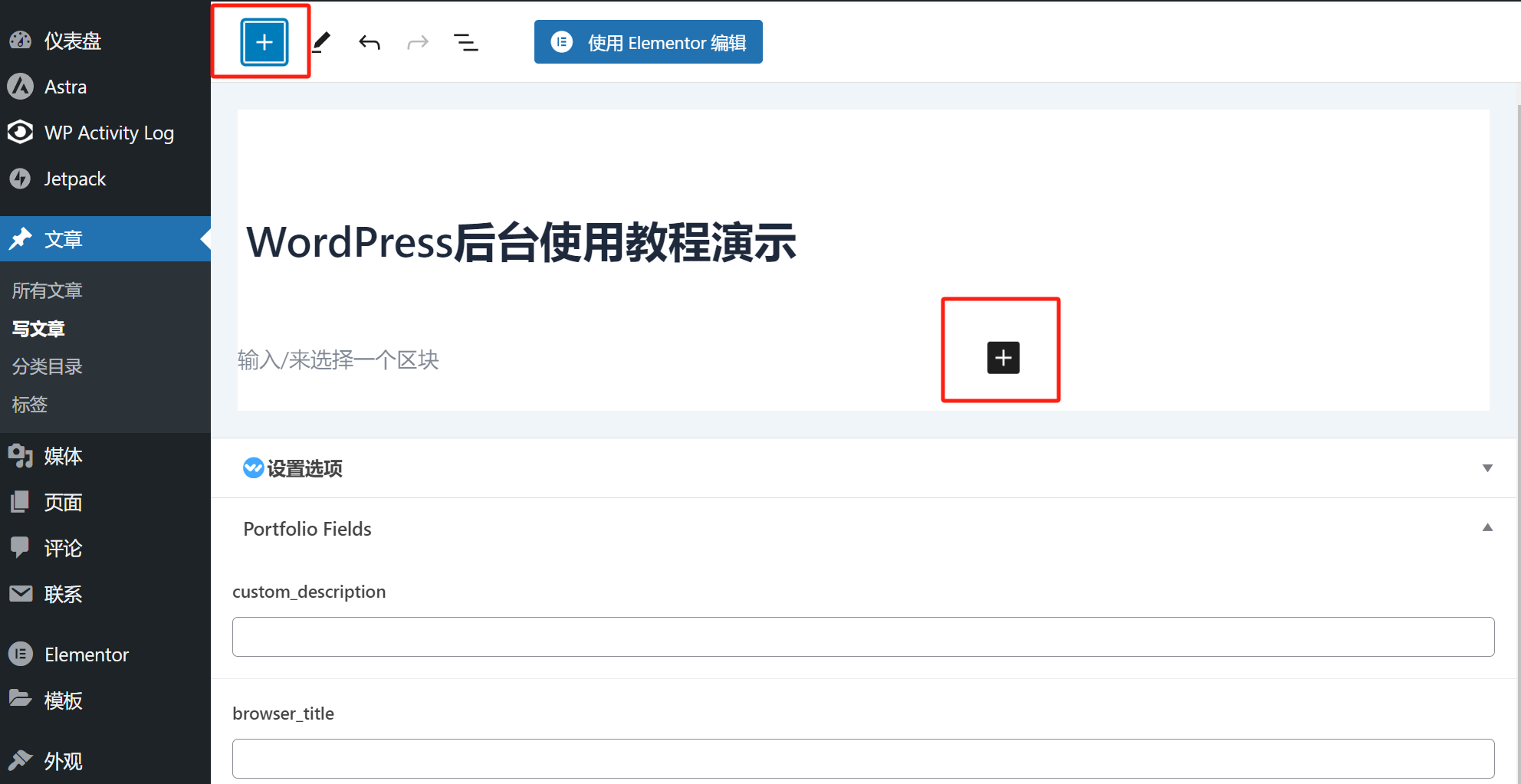
写文章即新建文章,点击“写文章”后进入到新建文章页面,在右侧的设置板块中设定好文章的元信息和区块的排版布局并在编辑区域内填写文章的标题和段落等进行内容创作。写文章的页面如下图所示:

3、分类目录
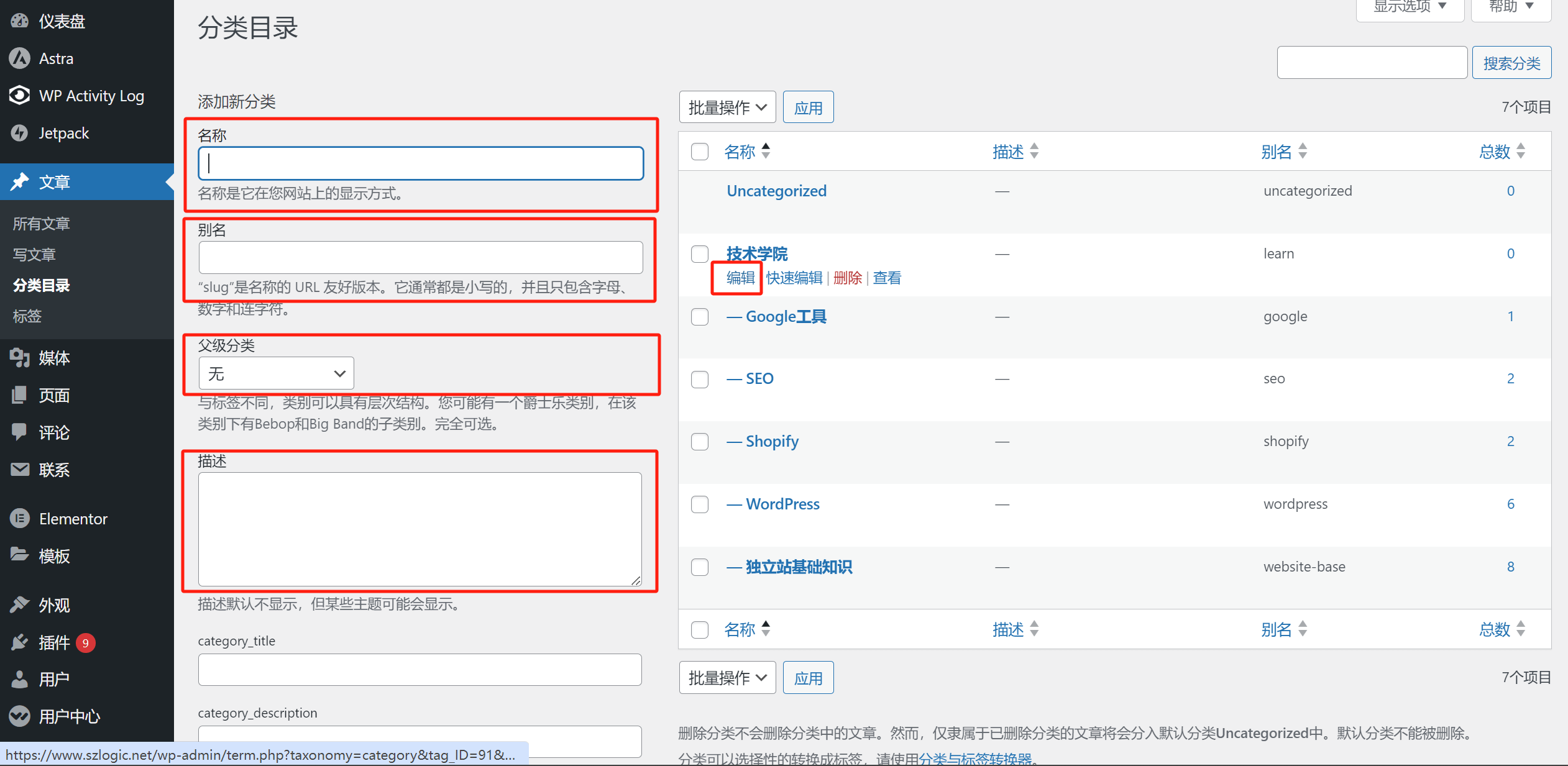
WordPress文章的分类创建和管理功能,点击分类目录后右侧的内容视窗将如下图所示,如需要操作分类目录的信息修改则将鼠标悬停至分类列表中的分类上,此时分类名称下将出现“编辑按钮”,点击编辑按钮后将进入到该分类的编辑页面。如果是需要创建新的分类,如下图红框标注所示,在左侧的“添加新分类”栏目下,分别填写好新分类的名称、别名、父级分类和描述等信息,然后点击页面底部的”新增分类“按钮即可。
分类的名称和描述都没有什么歧义,按字面意思理解即可,名称即分类的名称,描述即分类的页面描述,但很多人可能不太理解“别名”和“父级分类”,这里特别讲解一下,别名的内容将用作URL的后缀(URL的后缀),使用举例说明可能大家会更好理解,如我们的文章归档页面的URL为www.szlogic.net/category/learn/,此时,我们我们将别名的内容设定为wordpress,那么这个分类的完整URL将是www.szlogic.net/category/learn/wordpress。讲解完别名,接着给大家说明一下“父级分类”,父级分类即”父子“分类的隶属关系,父级分类的默认选项是无,如下图所示,如何希望某个新建的分类隶属于已经创建好的分类,则在父级分类的下拉选择框中选中该分类即可,父级分类也会提现在该子分类(选择了父级分类后,新建的分类将作为选择的父级分类的子分类)的URL中,如选择的父级分类为seo,那么新建的子分类的URL将为www.szlogic.net/category/learn/seo/新建分类的别名/。

4、标签
文章标签的功能与分类目录有些类似,用户将文章进行按标签归纳到一个归档页面,分类目录是将文章归类的必要功能,而标签则不然,没有特殊用处的情况下一般不建议使用标签功能,因为每新建一个标签,WordPress都会自动生成一个标签的页面,所生成的页面并无实质的价值内容,标签页会导致网站出现重复页面,这明显对SEO不友好,要解决这些自动生成的标签页对SEO的影响会增加许多SEO操作的工作量。作者的图示中在文章中使用了标签功能是因为逻辑思数字科技的百度小程序使用了WordPress官方的API进行小程序页面的关键词同步而需要抓取网站文章页的标签作为关键词,因此,才使用文章的标签功能。
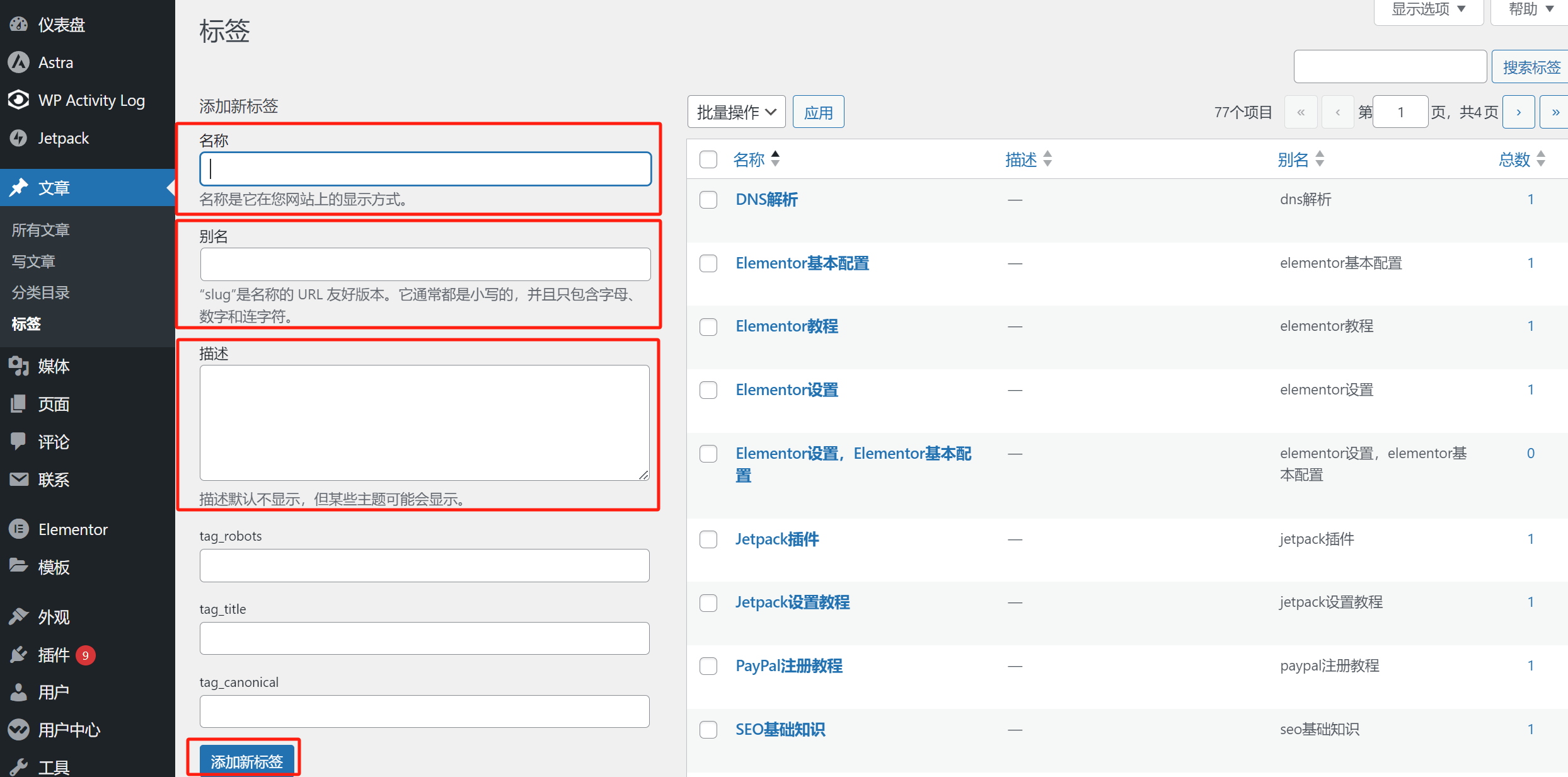
如下图所示,点击“标签”后进入到标签功能的配置界面,添加新标签编辑标签的方法与上述的分类目录一致,包括输入名称、别名、描述的内容都可以参考分类目录的使用说明,添加新标签的内容输入完毕后,点击底部的“添加新标签”按钮即可完成新建标签。

WordPress创建文章页面和编辑文章的常用功能
1、文章的常规功能

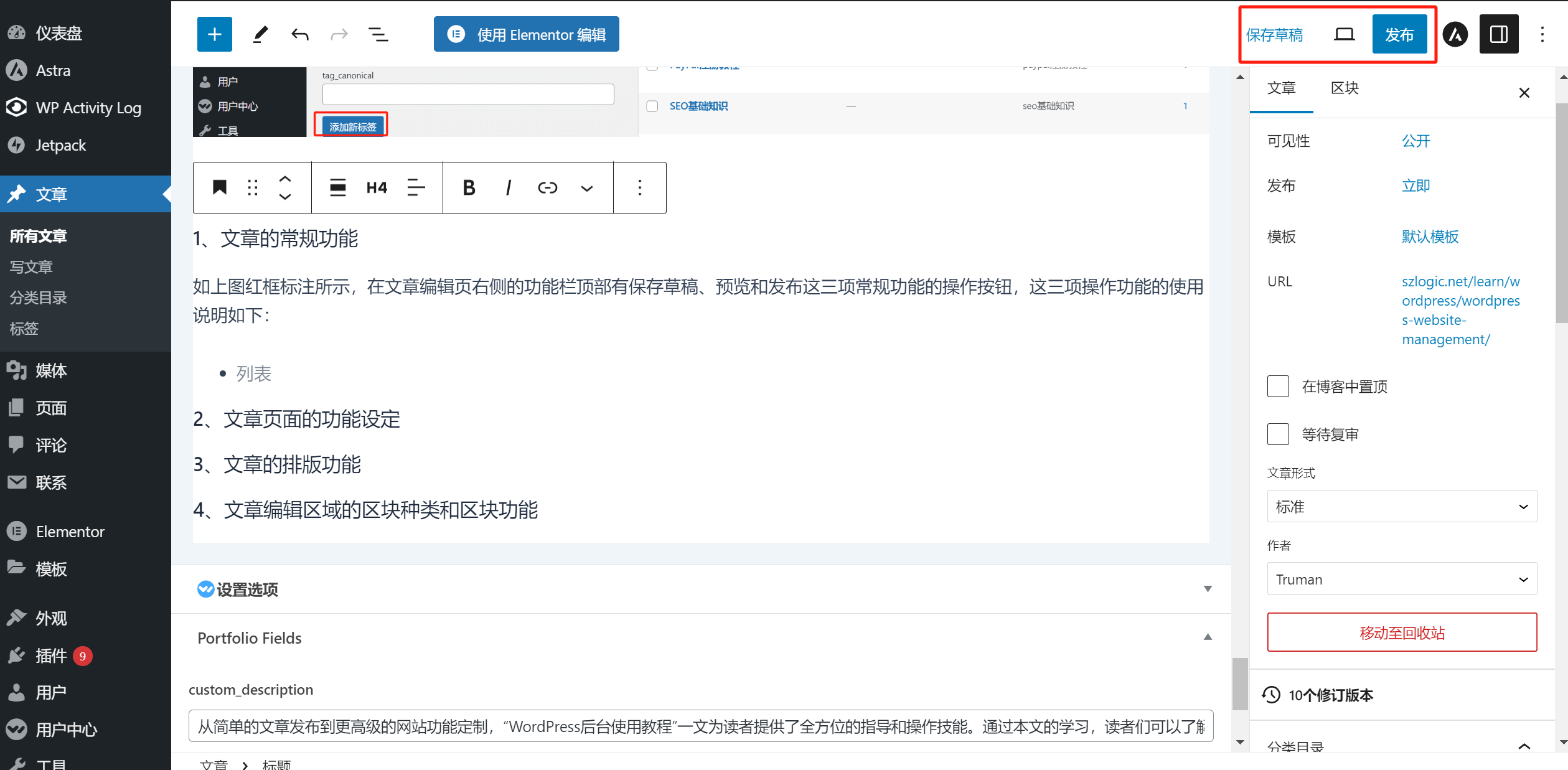
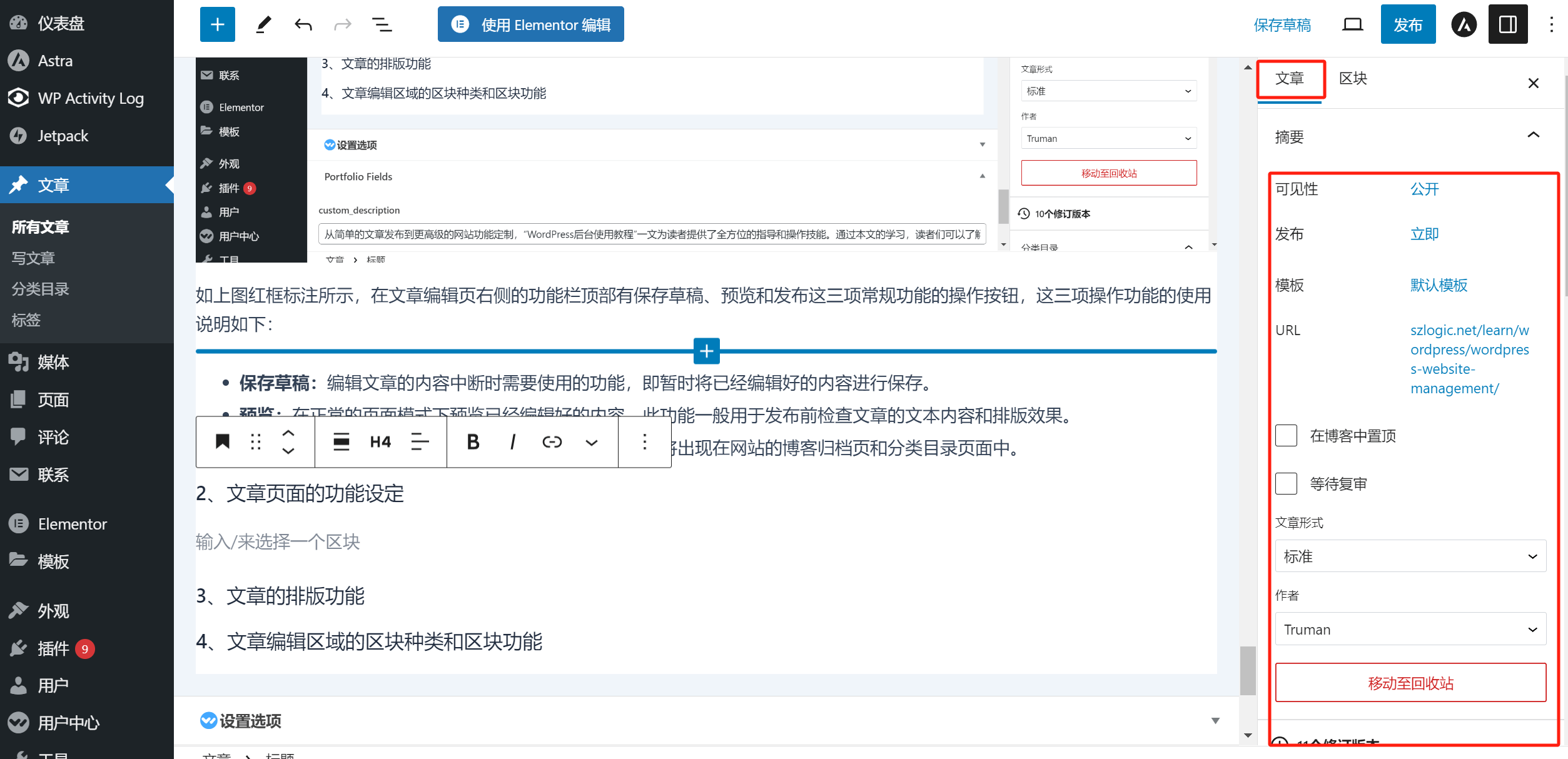
如上图红框标注所示,在文章编辑页右侧的功能栏顶部有保存草稿、预览和发布这三项常规功能的操作按钮,这三项操作功能的使用说明如下:
- 保存草稿:编辑文章的内容中断时需要使用的功能,即暂时将已经编辑好的内容进行保存。
- 预览:在正常的页面模式下预览已经编辑好的内容。此功能一般用于发布前检查文章的文本内容和页面的排版效果。
- 发布:文章编辑完成检查无误后将文章进行发布,文章将出现在网站的博客归档页和分类目录页面中。
2、文章页面的功能设定

如上图红框标注所示,”文章“一栏下的选项比较丰富,示例图中甚至没法一次截取全图,将功能区域的滚动条下拉还有更多可设定的选项,”文章“栏的设置选项明细如下:
- 可见性:可以设定文章为公开、私密、密码保护这三种阅读模式。默认为公开,私密是仅网站管理员可见,密码保护则是需要阅读此篇文章时要输入密码才能阅读。
- 发布:可以设定文章发布的时间,默认为立即。
- 模板:选择文章页的模板文件,如果文章的页面模板文件没有做单独的开发,选择默认模板的即可。
- 在博客中置顶:勾选“在博客中置顶”的选择框之后,这篇文章将在归档页内置顶显示。
- 等待复审:勾选了等待复审的选择框之后,需要网站最高权限的管理员账号审核之后文章才能发布。
- 文章形式:根据编辑的内容形式在下拉框中选择文章形式的类型,默认为“标准”形式,如果是一般图文的文章内容保持默认的标准即可。
- 作者:作者一栏WordPress默认会选择为登陆的账号,一般无需额外操作,除非文章需要指定为特定的作者。
- 移至回收站:删除此篇文章,WordPress默认会将删除的文章移至回收站中。
- 分类目录:在分类目录中设定好分类目录后,所有的文章分类目录将显示在这里,在此可以选择将此篇文章放置于哪个分类目录之下,勾选对应的分类目录名称即可。除了在上述“WordPress管理后台“文章”下归纳的功能”设置分类目录外,点击这里的分类目录下方的“添加新分类”也同样可以新建文章的分类目录。
- 标签:在此输入文章想要添加的标签。
- 特色图片:显示特色图片的功能是需要WordPress主题支持的功能,不是所有的WordPress主题都带有此功能,特色图片是用于文章在归档页或文章显示组件中显示的封面图片。
- 摘要:文章在归档页或文章组件中显示的文本内容。
- 讨论:讨论功能下有两个选项,分别是允许评论和允许pingback和trackback,默认会勾选允许评论,其它评论功能的默认设置在文本最后一节的”WordPress后台管理「设置」-讨论设置“中默认文章设置中可以进行设定。用户在登陆了WordPress网站后就能在文章底部的发表评论框中发表评论。允许pingback和trackback是指允许其它第三方网站的文章内容中如果有建立出站链接引用了我们的某篇文章,第三方网站在发布文章时会向我们的WordPress网站发送链接通知,pingback是手动发送,trackback则是自动发送。
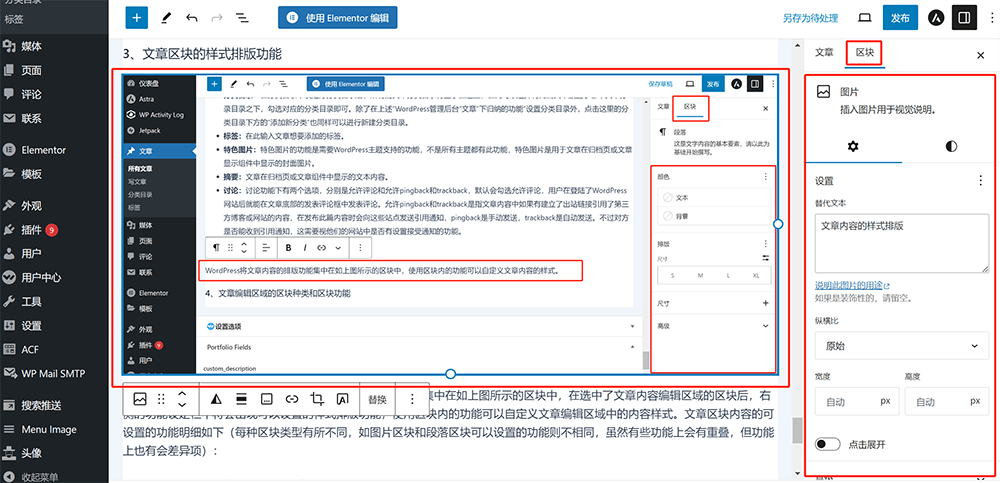
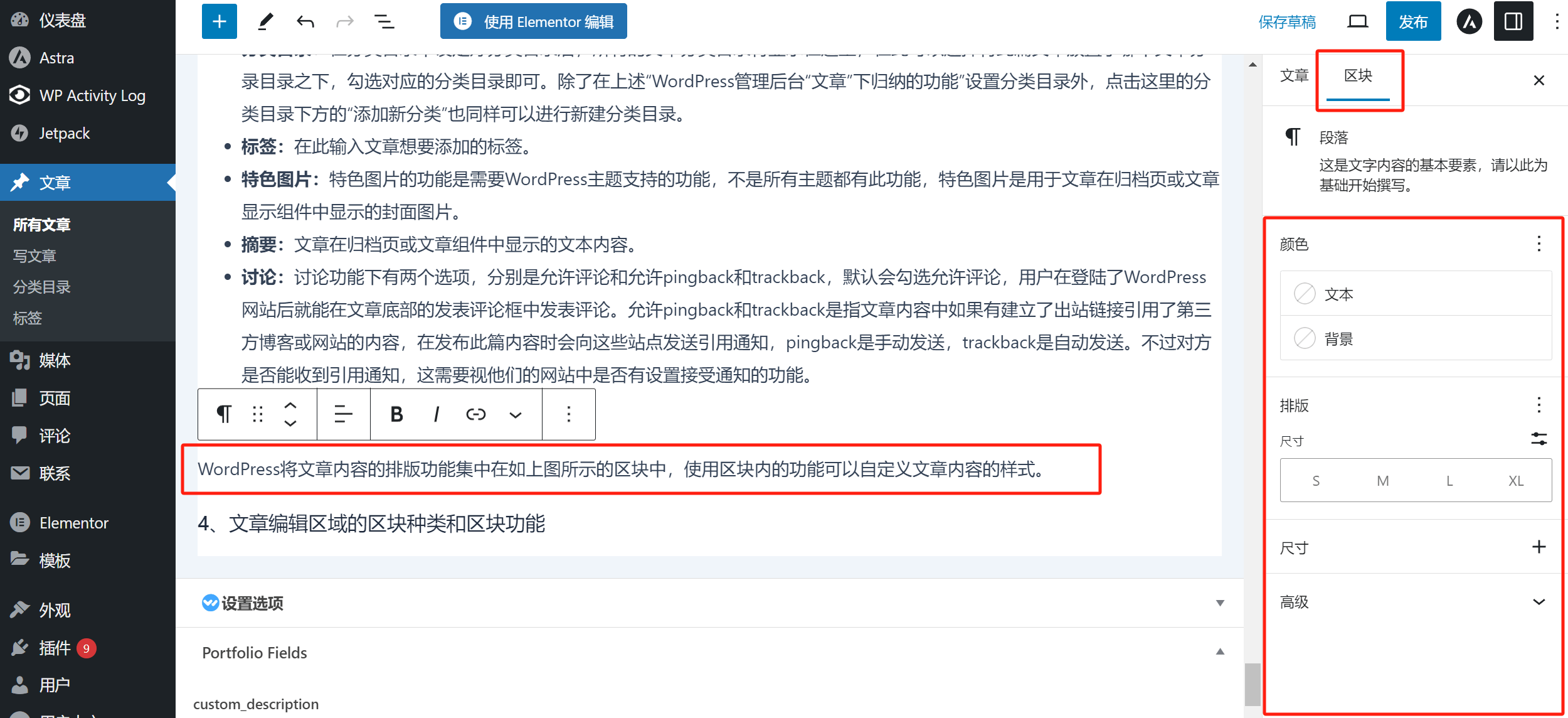
3、文章区块的样式设置功能
图片区块可设置选项示例图

段落区块可设置选项示例图

如上图红框标注所示,WordPress将文章内容的样式功能集中在如上图所示的”区块“中,在选中了文章内容编辑区域的区块后,右侧的功能设定栏中将会出现可以设置的样式,使用区块内的样式选项可以自定义文章编辑区域中的内容样式。文章常用的图片和段落这两种区块可设置的功能明细如下(每种类型的功能区块可设置的样式选项会有所不同,虽然不同的区块有通用的样式选项,但不同的区块的可设置的样式选项还是会有些差异,如图片区块和段落区块可以设置的功能就不相同):
3.1、图片区块可设置的功能项
- 设置-替代文本:图片的alt文本。默认会读取图片在媒体库中所设定好的alt内容,但也可以在此对alt text输入新的内容,此新alt text仅用于当面页面插入的图片。
- 设置-纵横比:调整图片像素尺寸的比例,默认为“原始”,即原图的意思,无特殊情况需要指定图片比例的,一般保持默认即可,因为图片的尺寸比例经过调整会导致图片变形。
- 样式-样式:可以设定图片显示的两种轮廓样式,默认为无,即图片按原图的轮廓来显示。选择圆角显示样式,图片将以圆形的形式来显示。
- 样式-双色:更改图片的颜色,有多种组合颜色可选。
- 边框:设置图片显示的边框像素的大小,默认为0px,即按无边框来显示图片。
- 高级:高级部分是区块的通用功能。
3.2、区块通用功能-高级
- HTML锚点:设定锚链接的名称,一般用于制造文章目录的锚链接。具体的设置是在HTML中输入描点名称,如输入pay作为描点,然后在设定目录的锚文本插入链接时使用#pay作为目录锚文本的链接。
- 额外的CSS类:在此输入需要额外调用的CSS样式类名。
3.3、段落区块可设置的功能项
- 颜色:设定文本和背景颜色,点击文本或背景的按钮后会弹出选择颜色的窗口,掉色窗口内也可以输入色值号选用颜色。
- 排版:排版功能下可以设置文本的尺寸,除了有S、M、L、XL四种大小规格可以直接点击使用之外,还可以点击这四种规格右上角的“设置自定义尺寸”按钮,在弹出的输入框中直接输入文字的px数值自定义文字的大小。
- 尺寸:这里尺寸的功能是设定段落区块内边距和外距的距离,也就是区块内部的间距和区块与区块之间的间距。
- 高级:高级部分是区块的通用功能。
4、文章编辑区域的功能区块类型和每种区块的功能应用
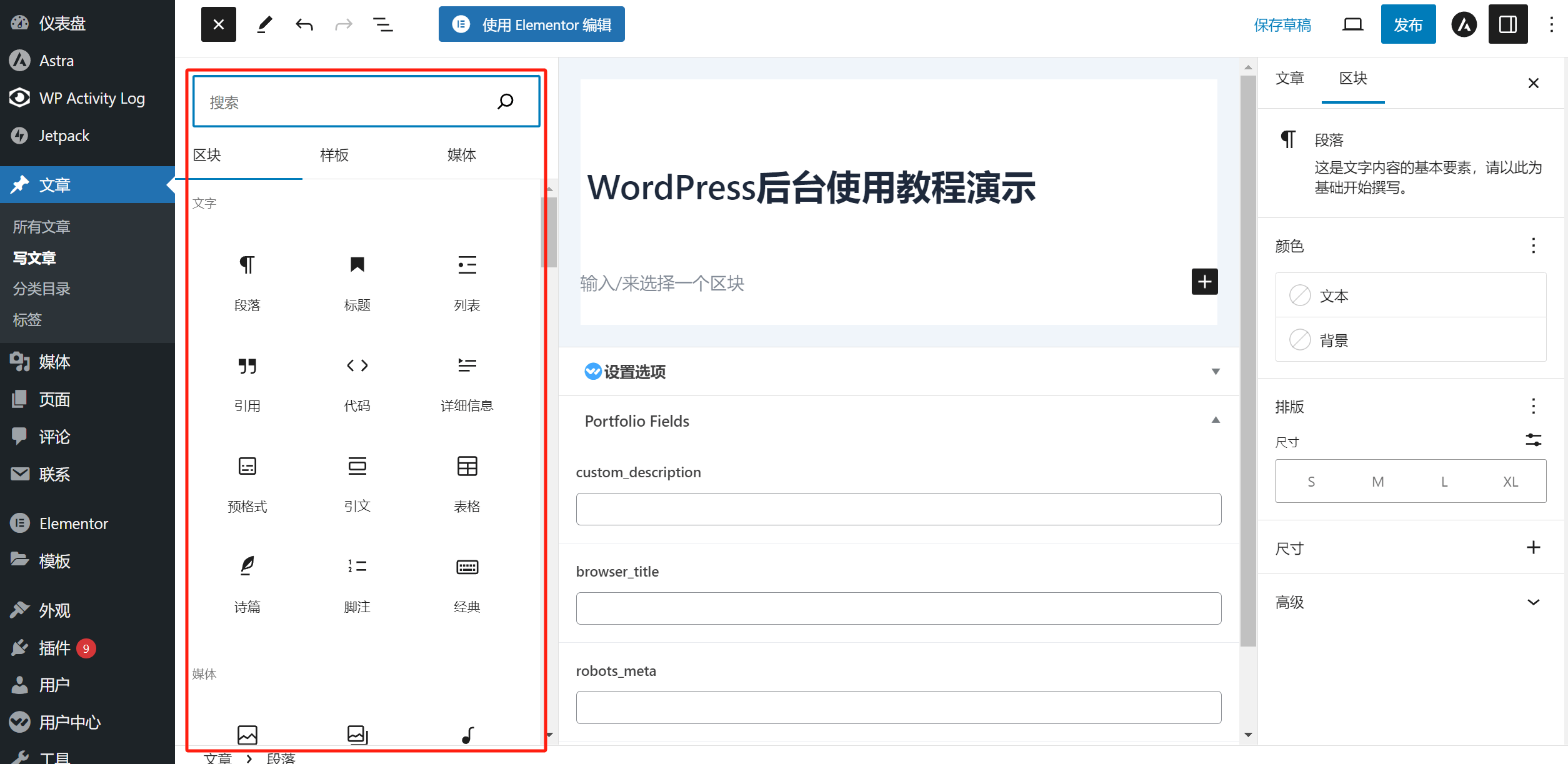
在文章编辑区域编辑内容需要调出区块时,使用如下图红框标注所示的两个功能键之中任意一个都能将WordPress的功能区块调出,将功能区块全部调出后点击需要使用的区块即可,按照功能区块的属性输入对应的元素。

WordPress编辑器所有功能区块示例图

除了WordPress系统自带的区块外,主题和一些插件也会生成相关可使用的功能区块,包括小工具部分的区块种类和区块的数量也会因主题的不同而有所差异,WordPress系统自带的功能区块包含文字、媒体、设计、小工具、嵌入,共五个部分的功能区块,每个部分下都有数量不等可以使用的功能区块,每个部分的功能区块的种类和功能明细如下:
4.1、文字区块
- 段落:段落即输入文本的区块,阅读体验性佳的标准为200字左右设定为一个段落,段落区块在html代码中的标记符为<p>内容</p>。
- 标题:h1-hn的标题(大标题小标题),使用标题区块时在区块的工具栏中设定需要应用的标题大小,h1标题即最大的父标题,全文只能使用一个,h2-hn都是子标题。
- 列表:列表有可选两种形式,一种是无序列表,一种是有序列表,在列表的工具栏中可以进行选取,比如现在“4.1、文字区块”下的这个列表使用的就是无序列表,如果列表是使用123456这样的有序数字来排列内容的就是有序列表。
- 引用:在不同类型的区块中添加引用文本。
- 代码:使用html的<pre>标记来放置代码的功能区块,使用“代码”功能块输入的内容在前端显示时,在区块的内容范围WordPress会自动应用灰色背景。
- 详细信息:在功能区块上方添加详细信息,与“引用”区块类似。
- 预格式:与“代码”区块本质上一样都是使用html的预格式标记<pre>放置文本或符号及代码内容。
- 引文:带“符号的引文,突出显示重要内容的区块。
- 表格:使用表格功能区块时,在表格的工具栏参数中输入好栏目数和行数后点击创建表格按钮便会生成相应表格,可以在生成的表格单元格内输入内容。
- 诗篇:与“代码”和“预格式”是一样的东西,都是使用html的预格式标记<pre>放置文本或符号及代码内容。本质上与“代码”和“预格式”是同一样的东西,WordPress这样做只是为了将一样的东西列出了多种用途而已。WordPress为什么要这样设定,估计是为了方便让更多新手用户可以多样式的使用同一个功能。
- 脚注:显示文章脚注的区块
- 经典:经典即较老的WordPress版本的经典编辑器,目前我们所使用的是区块编辑器,经典编辑器仍保留是为了照顾早期的WordPress用户的使用习惯,但实际应用而言,因经典编辑器功能太过简单,并不适用与现在文章页面的排版。
4.2、媒体区块
- 图片:图片区块是可以在文章内容中插入图片的功能区块,是写作文章时常用的功能区块之一,在媒体库中上传图片后就可以在图片区块中选择适用的图片插入到文章页内。
- 图库:图库功能区块可以一次性选择多张图片在一个区块中显示出来,是组合图片显示的功能区块。
- 音频:音频区块可以上传音频文件到区块中,用户在访问插入音频文件的文章页面时点击音频的播放器便能播放该音频文件。
- 封面:封面区块可以插入图片或视频文件,在图片或视频文件上输入文本后形成文本与媒体文件叠加层的效果。
- 文件:上传文件到文章页中供读者下载的功能区块。
- 媒体和文本:上传媒体文件和添加文本并排布局,丰富文章内容布局的功能区块。
- 视频:与图片和音频文件一样,将视频文件上传到媒体库中后在视频功能区块中选取该文件插入到文章页中,文章发布后读者点击播放器便可播放该视频文件。
4.3、设计区块
- 多个按钮:点击选用“多个按钮”功能区块后,在区块的工具栏中点击“+”号键便可添加多个按钮,在每个按钮中设置好对应的按钮链接,就可以实现在一个区块中显示和使用多个按钮的功能。
- 栏目:栏目区块的使用形式与Elementor页面编辑器的组合容器相似,在一个区块中分割成自定义数量的容器,在每个容器中可以添加相同或不同的功能区块。比如,可以使用栏目区块设置为3列的容器,在第一个容器中添加标题区块,在第二个容器中添加图片区块,在第三个容器中添加段落区块。
- 群组:将区块组合一起进行布局,与“栏目”区块实现的排版效果一致。
- 行:横向添加多个功能区块布局的功能,与栏目和群组的实现的效果一致,只不过是在使用上不同而已,“行”区块的使用是一个一个地增加区块的容器,而不是先设置好区块容器的数量。
- 堆叠:纵向添加多个功能区块布局的功能。与栏目和群组实现的效果基本一致,只不过是在使用上不同而已,“堆叠”区块的使用是一个一个地增加区块的容器,而不是先设置好区块容器的数量。
- 更多:“更多”区块的功能是会将“更多”区块前面的文本内容显示在归档页中。
- 分页符:在插入分页符功能区块的位置会将前面和后面的内容进行分页处理。比如,在第一个h2标题结束后插入分页符区块,这时文章页面上将多出了可以点击的分页符号(1.2.3…),那么第一个h2的内容就被分割成第1页,第二个h2的内容将显示在第2页里面。
- 分隔符:文章内容做分隔的横向分隔线区块。
- 空格:设定区块与区块分隔间距的空格区块。
4.4、小工具区块
- 归档:显示文章日期归档的功能区块,使用归档功能区块后,在文章内容中将会插入按日期归档的文章列表。
- 日历:站点所有文章的日历,即记录文章发布日期以日历形式显示的功能区块。
- 分类列表:文章分类目录列表的功能区块。
- 自定义HTML:在文章页面的前端代码内添加HTML代码,在自定义HTML功能区块内添加的HTML代码不是显示在文章的内容里面的,而是添加到前端代码中的。
- 最新评论:显示最新评论的功能区块,使用该区块之后在区块的位置上将会插入显示最新的评论内容。
- 最新文章:显示最新文章的功能区块,使用“最新文章”区块后将在文章内容中显示出最新的文章列表。
- 页面列表:以列表的形式显示出WordPress整个网站页面层级结构的功能区块。
- RSS:RSS的全称是Really Simple Syndication,翻译过来的意思大致上是简易操作的信息聚合功能,使用RSS功能区块可以指定要显示的RSS源的URL,并可以选择设定显示的内容数量。这样,您可以将其他网站的内容引入到您自己的WordPress网站中.
- 搜索:搜索功能区块,使用搜索区块会在插入搜索区块的位置上显示搜索框。
- 简码:简码即插入短码运行的功能区块,在简码区块中输入相关插件的简码可以显示相关的功能应用窗口。
- 社交图标:点击应用社交图标后,选中编辑区域的社交图标区块,再次点击区块的“+”号键选择需要应用的社交媒体图标样式。
- 标签云:显示常用标签列表的功能区块。
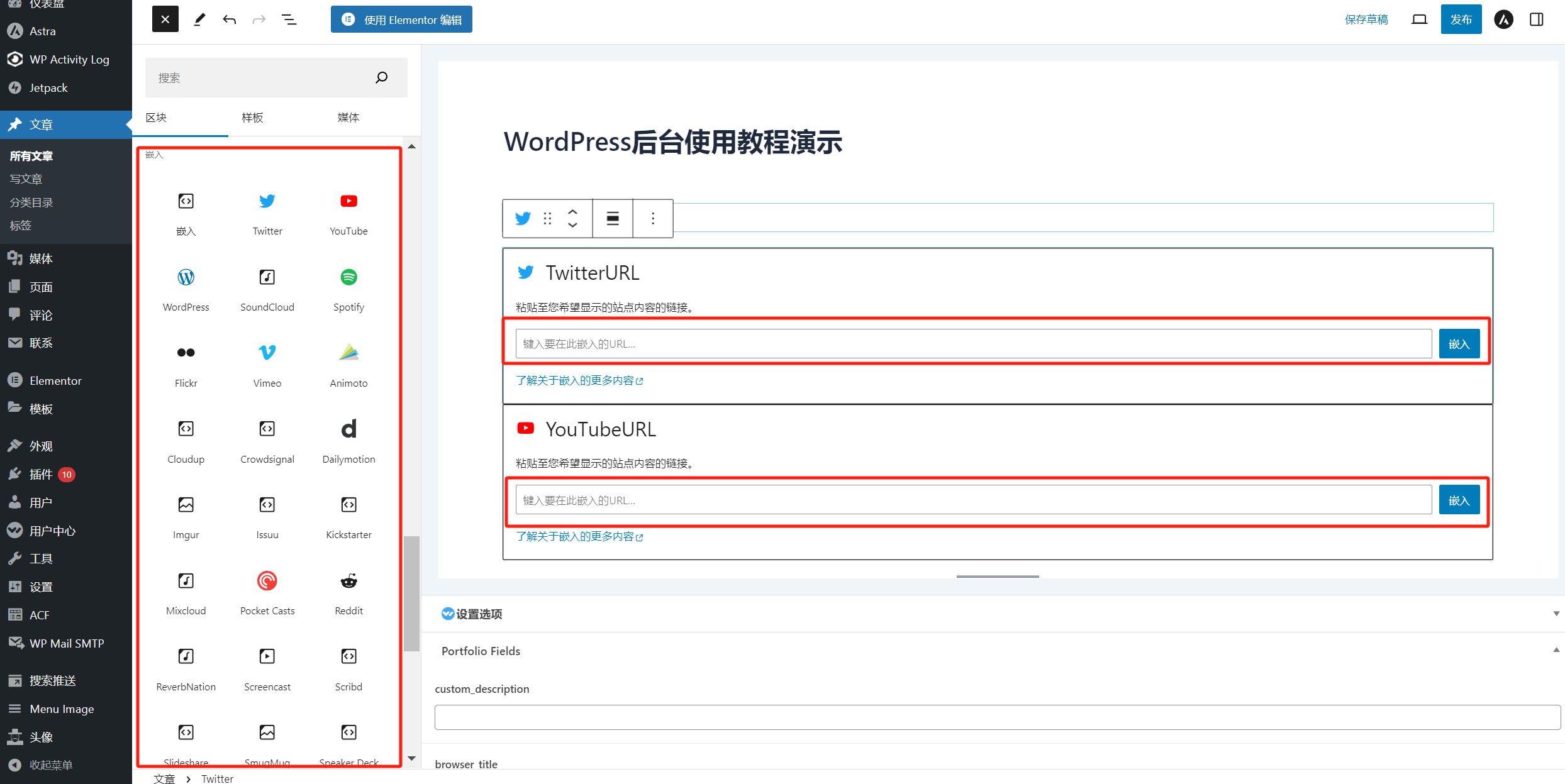
4.5、嵌入区块
支持将内容嵌入到WordPress网站的平台,点击应用具体的平台区块后输入该平台内容的URL即可显示该URL的内容(如下图红框标注所示),支持嵌入的平台区块如下图所示:

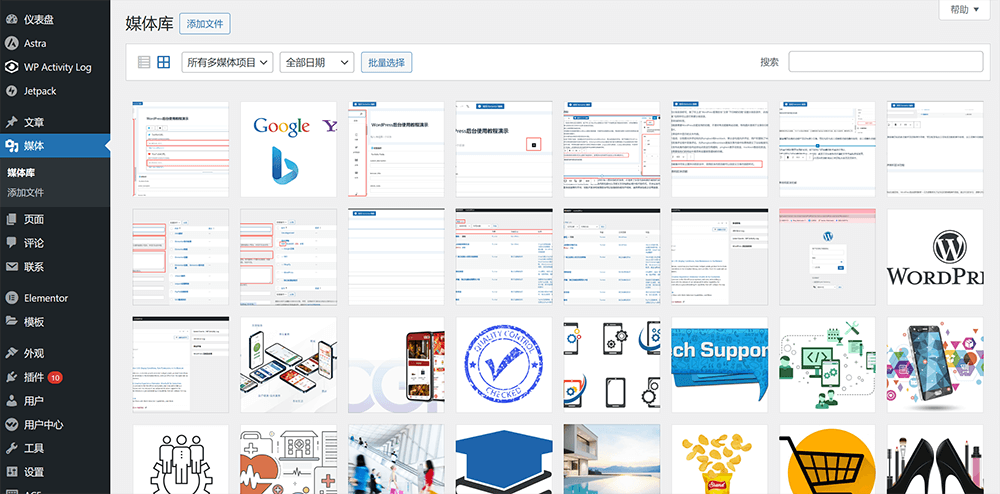
四、WordPress媒体库管理
WordPress的媒体库是一个功能强大且易于使用的工具,WordPress媒体库工具负责管理WordPress网站的媒体文件,它允许用户轻松上传、组织和管理图片、音频、视频和其他文件,无论是文章内容创作时,还是做页面编辑时都需要先将文件上传至WordPress媒体库中后才能在相关的组件中调用选择使用该媒体文件。当文件上传至WordPress媒体库后每个文件会生成一个URL,除了在编辑器中选用媒体文件,也可以直接使用媒体文件的URL来对媒体文件进行访问。下面我们逐一展开WordPress媒体库的使用和文件的设置方法。

1、WordPress常用的媒体文件类型和格式
WordPress媒体库具体支持的格式可能会因WordPress版本而有所不同,WordPress模板函数文件在原生状态下可能会出现不支持某些格式文件上传到媒体库中的情况,可以安装下方“解除WordPress媒体库上传文件格式的限制”部分的代码来实现不同格式文件的上传。
- 图片格式:jpg、jpeg、png、gif
- 音频文件:MP3、WAV、M4A、OGG、FLAC、AAC、AIFF、WMA
- 视频文件:MP4、MOV、WMV、AVI、FLV、WebM、Ogg、3GP/3G2
2、WordPress媒体库上传文件的两种方法
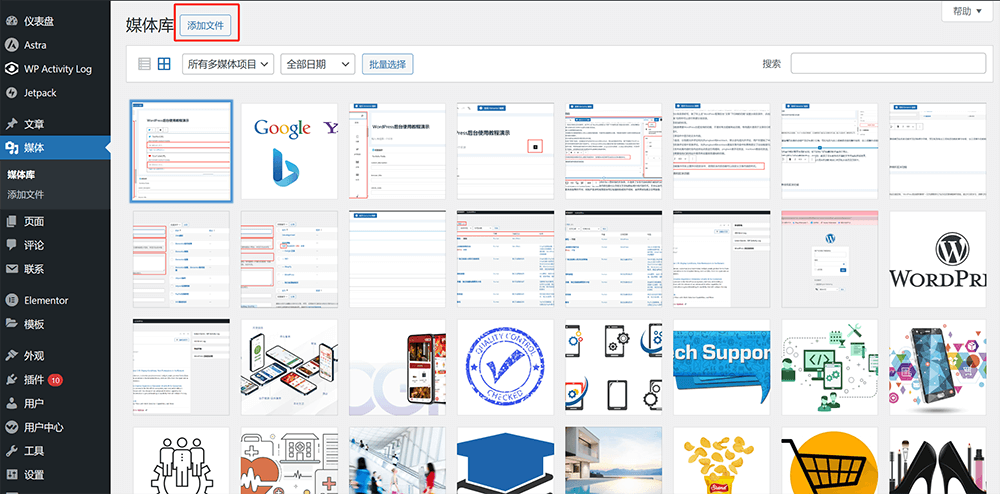
2.1、WordPress媒体库上传文件方法一:本地计算机的文件路径选择文件上传
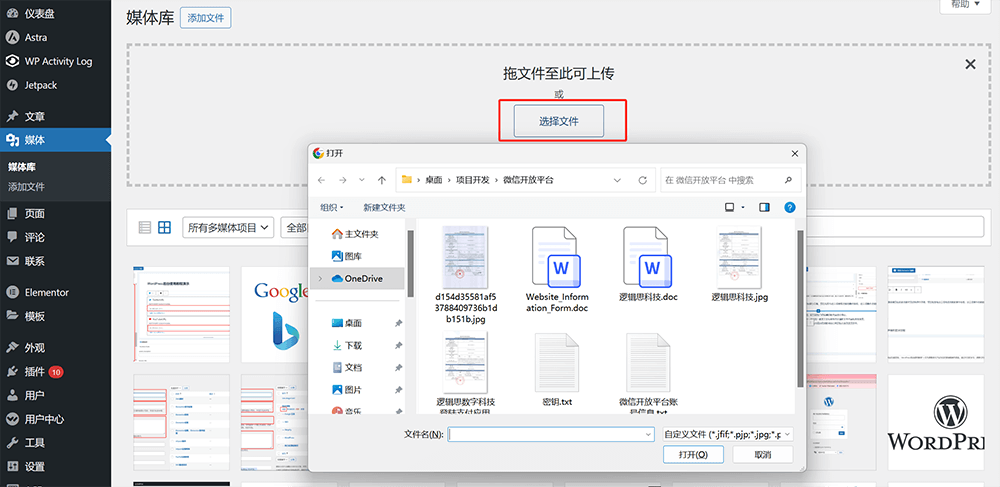
如下图红框标注所示,点击媒体库界面上“添加文件”按钮,进一步在弹出的下拉窗口中再次点击“选择文件“。

点击”选中文件“按钮,选择媒体文件在本地计算机中的路径,选中文件上传。

2.2、WordPress媒体库上传文件方法二:拖拽文件上传
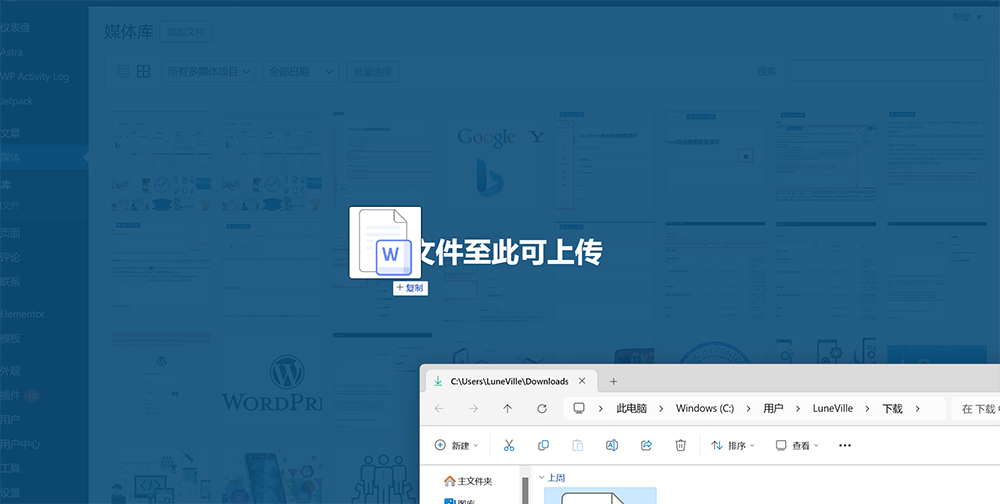
如下图所示,将文件直接拖拽入WordPress媒体库中也可以实现媒体文件的上传。

3、WordPress媒体文件信息和可编辑内容
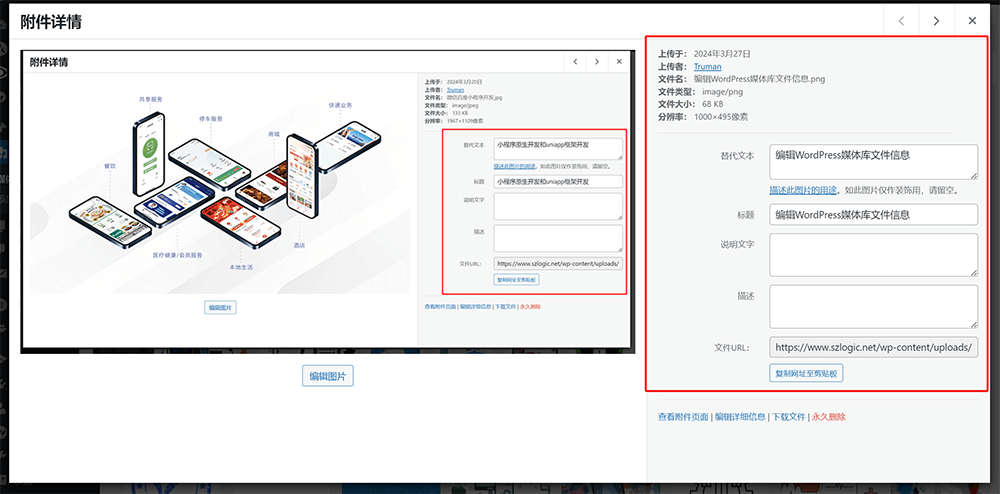
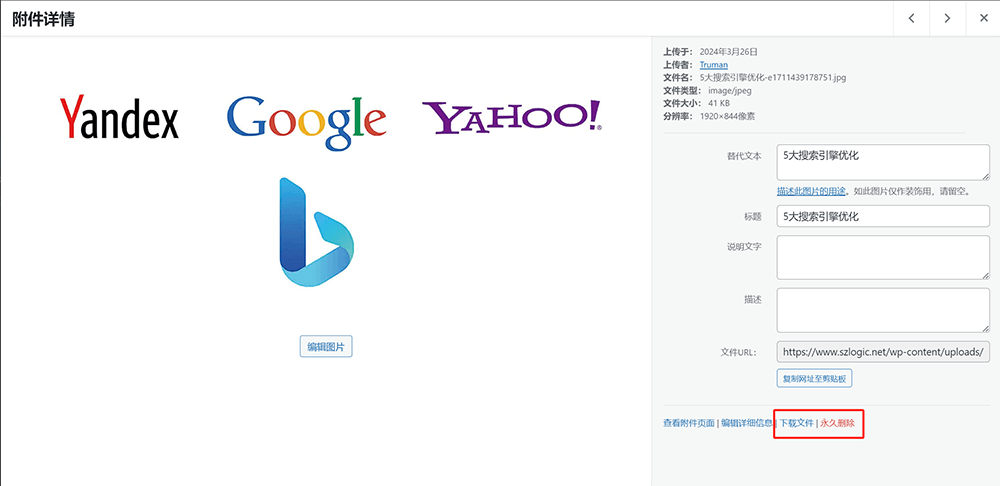
在WordPress媒体库中点击具体的媒体文件将进入到文件的详情页面,媒体文件的全部信息和可编辑的内容如下图红框标注所示:

WordPress媒体文件的详情页中的内容可以分为文件的基础信息和可编辑的内容,信息明细如下:
- 上传于:文件的上传日期。是文件的基础信息,不可编辑修改。
- 上传者:操作该文件上传的WordPress用户账号。是文件的基础信息,不可编辑修改。
- 文件名:文件上传时,文件所使用的文件名。文件名此项是基础信息,在WordPress媒体库中不可编辑修改。
- 文件类型:即文件的格式,是文件的基础信息,不可编辑修改。
- 文件大小:文件存储的容量大小。是文件的基础信息,不可编辑修改。
- 分辨率:即文件的像素尺寸。是文件的基础信息,在此不可编辑。但是,若图片执行了裁剪,该分辨率会自动更新图片裁剪后的像素尺寸。
- 替代文本:替代文本即alt text,可自定义编辑替代文本的内容。替代文本的作用是将媒体文件的内容文本化,方便网站用户在文件无法显示或未显示出来时可以看到文件的alt text,提前识别该媒体文件的属性。另外,替代文本在SEO层面的作用是可以告诉搜索引擎媒体文件的内容。
- 标题:默认情况下上传媒体文件后,媒体文件详情中的标题会自动读取文件上传时使用的文件名作为标题的名称。后续需要修改的,在文件标题的输入框中可以重新自定义修改文件的标题。
- 说明文字:可自定义的媒体文件的说明文字,除了作为某些网页编辑组件需要读取的判断条件外,一般没有其它的作用,建议留空即可。
- 描述:可自定义的媒体文件的描述,除了作为文件的标识或其它程序组件识别读取外,一般没有其它实际性的作用,可留空。
- 文件URL:即该媒体文件的URL,是WordPress媒体库工具根据文件的上传目录和文件名自动生成的文件URL,使用该URL便可访问该文件。我们在文章中或页面组件中插入媒体文件时,实际上在网站的前端代码中也是使用了该文件的URL形成链接供用户下载或显示媒体文件。
4、WordPress媒体库编辑图片尺寸
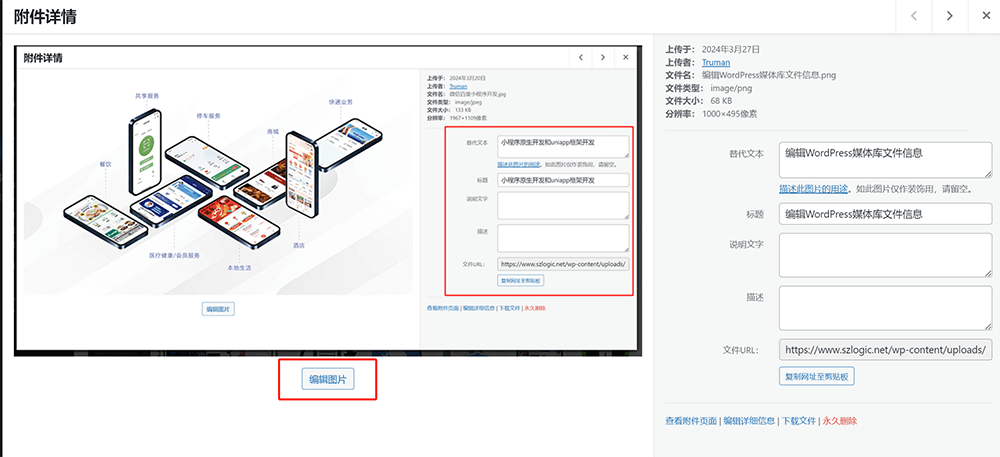
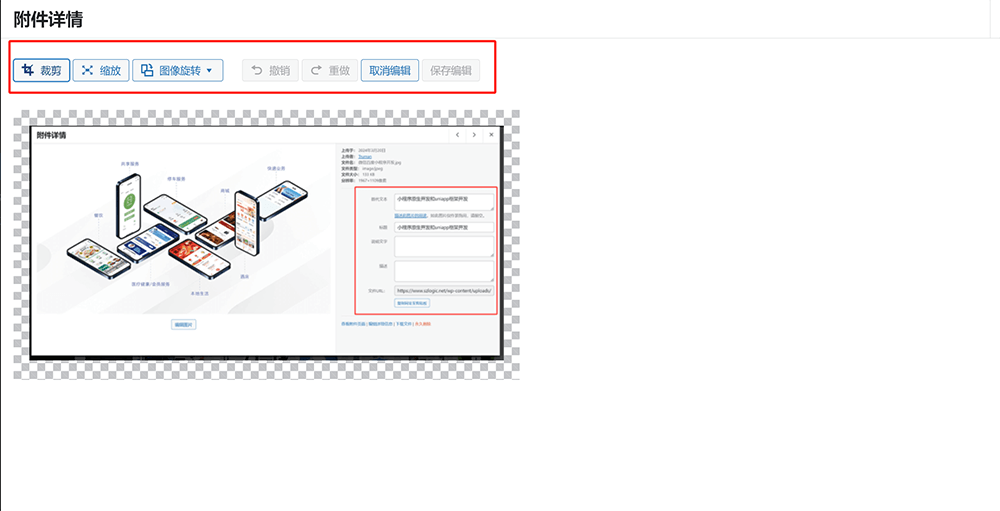
进入图片文件的详情页后点击如下图红框标注的“编辑图片”按钮,进入图片编辑功能的使用界面。

图片编辑功能操作界面如下图所示,WordPress媒体库工具编辑图片的功能包括:裁剪、缩放和图像旋转,使用这三种常用的图片编辑功能完成对图片的编辑操作,编辑操作完成后点击“保持编辑”按钮,完成图片的编辑修改。

5、删除和下载WordPress媒体库的文件
如下图红框标注所示,在WordPress媒体库文件的详情页右侧内容的底部有“永久删除”和“下载文件”的按钮,点击对应的按钮便可完成删除文件和下载文件的操作。

6、解除WordPress媒体库的限制
6.1、禁止WordPress媒体库图片文件超过2560像素自动裁剪
将下方的php代码段复制黏贴到WordPress的模板函数文件(functions.php)中,代码的安装位置只要不含在其它的代码块中就可以,最简单的操作就是复制黏贴到functions.php文件里面的最底部位置,最后别忘了点击“更新文件”按钮
//禁止超过2560px的图片自动剪裁
add_filter( 'big_image_size_threshold', '__return_false' );6.2、解除WordPress媒体库上传文件格式的限制
和禁止图片像素超过2560自动裁剪一样的代码安装方式,将以下的php代码段添加到functions.php执行,这段代码是解除.ies的文件类型限制的,要解除其它文件类型的话,将$mimes[‘ies’] = ‘application/octet-stream’;这一段代码里的[‘ies’] 文件类型替换为你需要解除限制的文件格式即可,unset( $mimes[‘exe’] );这一段代码是设定禁止的文件格式类型,如这里的exe指的就是禁止exe文件的上传。
function wp_custom_mime_types( $mimes ) {
// 添加 .ies 文件类型
$mimes['ies'] = 'application/octet-stream';
// 如果存在,你也可以移除其他类型,比如 'exe'
unset( $mimes['exe'] );
return $mimes;
}
add_filter( 'upload_mimes', 'wp_custom_mime_types' );五、WordPress页面创建和管理
WordPress管理后台的“页面”部分的归档页信息基本与“文章”是一致的,同样有页面数量、标题、作者、页面创建的日期等信息,不同的是因为页面没有分类目录和标签的功能,所以侧边栏中“页面”下并没归纳有更多的功能,仅有一个”添加页面”的功能入口,需要新增页面时,点击侧边栏的“添加页面”或点击归档页顶部的“添加页面”都同样可以新建页面。虽然,WordPress的页面下没有分类目录和标签归类功能,但WordPress的页面也是有“父子”级别的隶属功能设定。
WordPress的页面也和文章页一样可以使用WordPress的编辑器来编辑页面元素,不过因为页面的元素比文章页要更为丰富和对排版要求及自定义的程度更高,实际上做页面的设计一般不会采用WordPress的区块编辑器来完成网页的设计,而是会采用如Elementor或Gutenberg这种专业的页面编辑器插件来做页面的设计,至于是使用Elementor还是Gutenberg则要视主题而定。因此,WordPress管理后台中的“页面”功能实际上只是提供了一般性的创建和管理功能,至于页面的编辑设计开发则是由Elementor或Gutenberg页面编辑器完成的,页面编辑器的使用方法和相关功能的设置也来说话长,后面逻辑思数字科技会另外开设篇章来做教程,这里我们先讲清楚WordPress页面的“工具栏”、“快速编辑”和“编辑”这三个部分的功能使用和设置。

1、WordPress页面工具栏
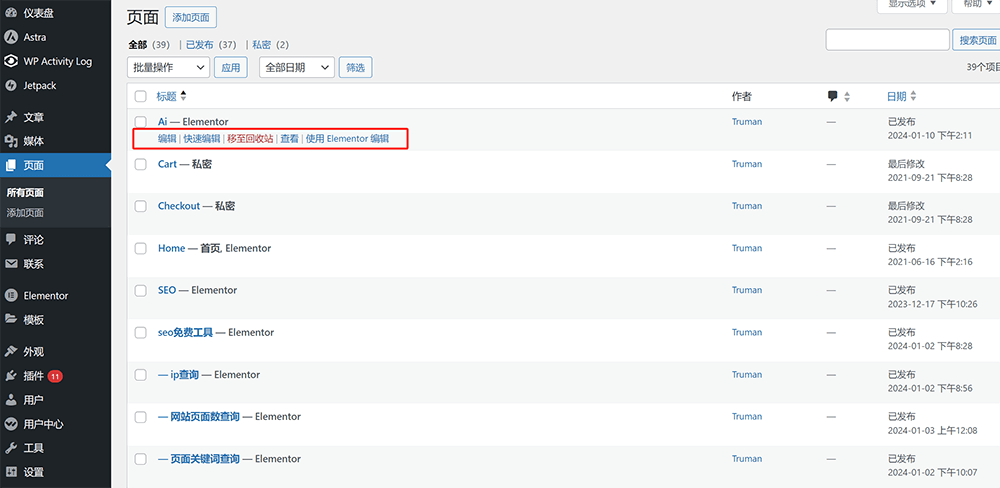
在“页面”的归档界面里,将鼠标悬停至页面列表上需要做具体操作的页面时,页面列表将会出现如下图红框标注所示的工具栏,工具栏的功能可以直接点击操作。

工具栏内可操作的功能项有编辑、快速编辑、移至回收站、查看和页面编辑器共五项,工具栏可操作的功能明细如下:
- 编辑:进入页面的编辑模式界面。
- 快速编辑:编辑页面的基本参数,如标题、别名和父级等基本的页面参数的设定。
- 移至回收站:将页面移至回收站即删除页面的意思。
- 查看:访问查看页面。
- 使用编辑器编辑:第三方页面编辑器的操作入口,这里出现的编辑器不是WordPress自带的,需要安装了具体的页面编辑器后才会在工具栏中显示出来,安装的是哪个页面编辑器,这里就会显示哪个页面编辑器的点击按钮。
2、WordPress页面编辑界面的功能项
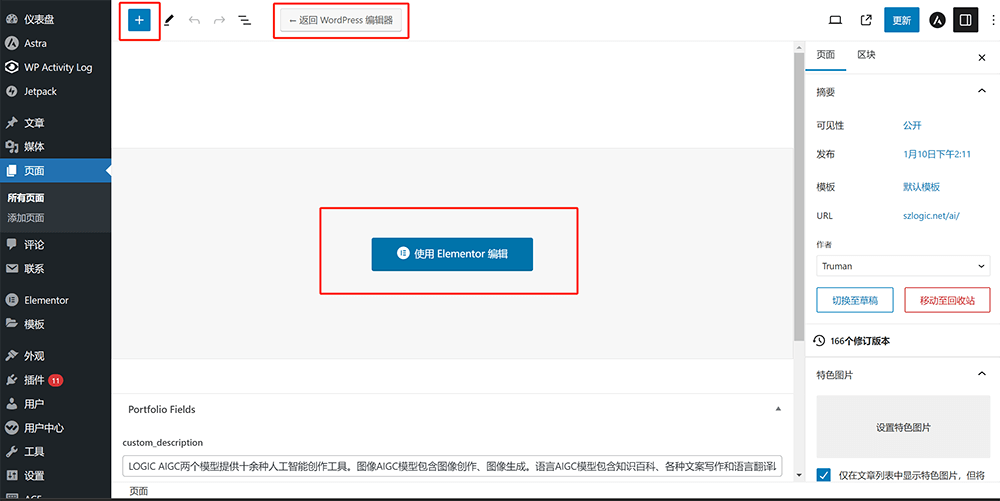
点击页面列表工具栏中的“编辑”功能入口后,页面将跳转到如下图所示的界面,逻辑思数字科技的页面都是使用Elementor作为编辑器开发的,因此,是没法在此“编辑”界面中对页面的元素进行可视化的操作,需要点击下图红框所示的“使用Elementor编辑”才能进入到Elementor的编辑模式页面。但如果还是需要使用WordPress的区块编辑器来对页面进行编辑,只需要点击”返回WordPress编辑器“的按钮即可回到WordPress区块编辑器的界面,继续点击”+“号键按钮就可以向编辑文章页那样添加不同功能类型的区块来对页面进行排版和布局。
编辑页面右侧的功能栏(功能区域)基本与文章页面的是一致的,在功能栏的”页面“下可以设定页面的可见性、URL和页面属性参数和信息。

3、WordPress页面的快速编辑的功能设置
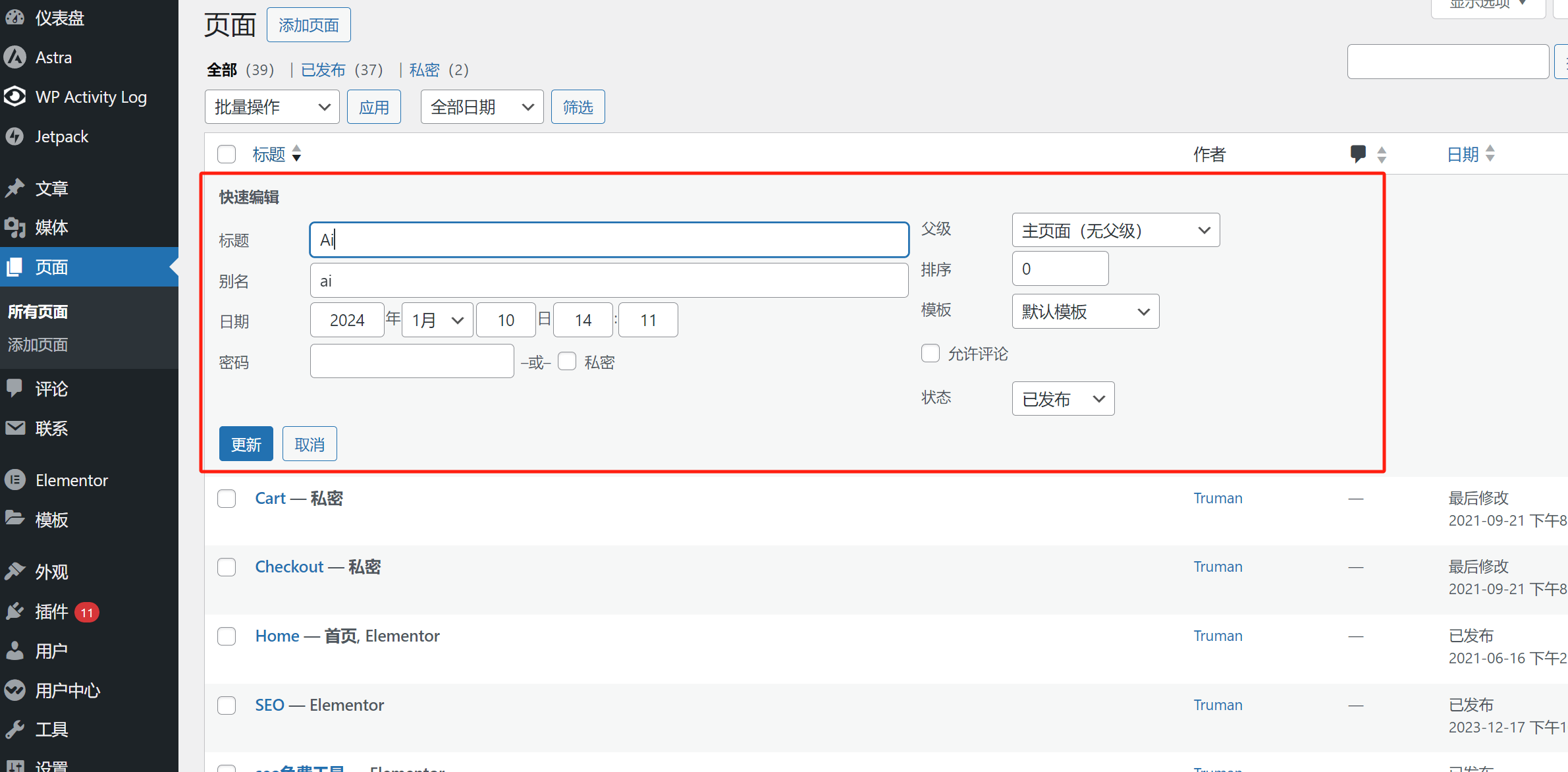
点击页面列表上的快速编辑入口后,如下图红框标注所示,界面上弹出了可以快速编辑和设定的选项,同样的功能如果在快速编辑内可以进行设置,会比跳转到”编辑“界面中设置起来更便捷,因为使用快速编辑功能入口页面不需要跳转,操作起来更高效一些。将快速编辑里面的设置修改完毕后需要点击”更新“按钮,所修改的内容才能生效。

WordPress页面的快速编辑下可设置的功能和内容明细如下:
- 标题:即页面的标题,此标题的内容会同步到页面的前端代码<title>中,显示在浏览器任务栏中。
- 别名:默认会自动将标题的名称识别为别名,页面的别名没有其它用处,仅是为了管理页面做设别而已。
- 日期:页面发布的日期,一般无需修改。
- 密码:可以设定页面需要密码才能访问,默认为留空设置,即无需密码访问页面。
- 父级:父级即页面的父子隶属层级的设置,使用父级可以实现父级页面作为URL的目录。如逻辑思数字科技的建站页面为https://www.szlogic.net/web-design/,建站页面下有WordPress建站套餐的子页面,那么建站套餐的URL则是https://www.szlogic.net/web-design/wordpress-plan/,在建站套餐页面的URL中会使用建站页的web-design作为父目录。
- 排列:当前页面在页面归档页列表中的排序,排列设定的数字越小该页面的排序就越靠近置顶的位置,最小的数字是0,需要制定页面排列顺序的,可以自定义的设定排列数值,让归档页面的列表按制定的顺序进行排列。
- 模板:模板的默认值为”默认模板“,如果没有通过编写特定的模板文件来指定使用,保持默认值即可。
- 状态:页面的状态,页面状态有三种可选,分别是已发布、等待复审和草稿,只有是已发布状态的页面才能使用URL正常访问,其余两种状态都是不可访问的状态。
六、WordPress评论管理功能
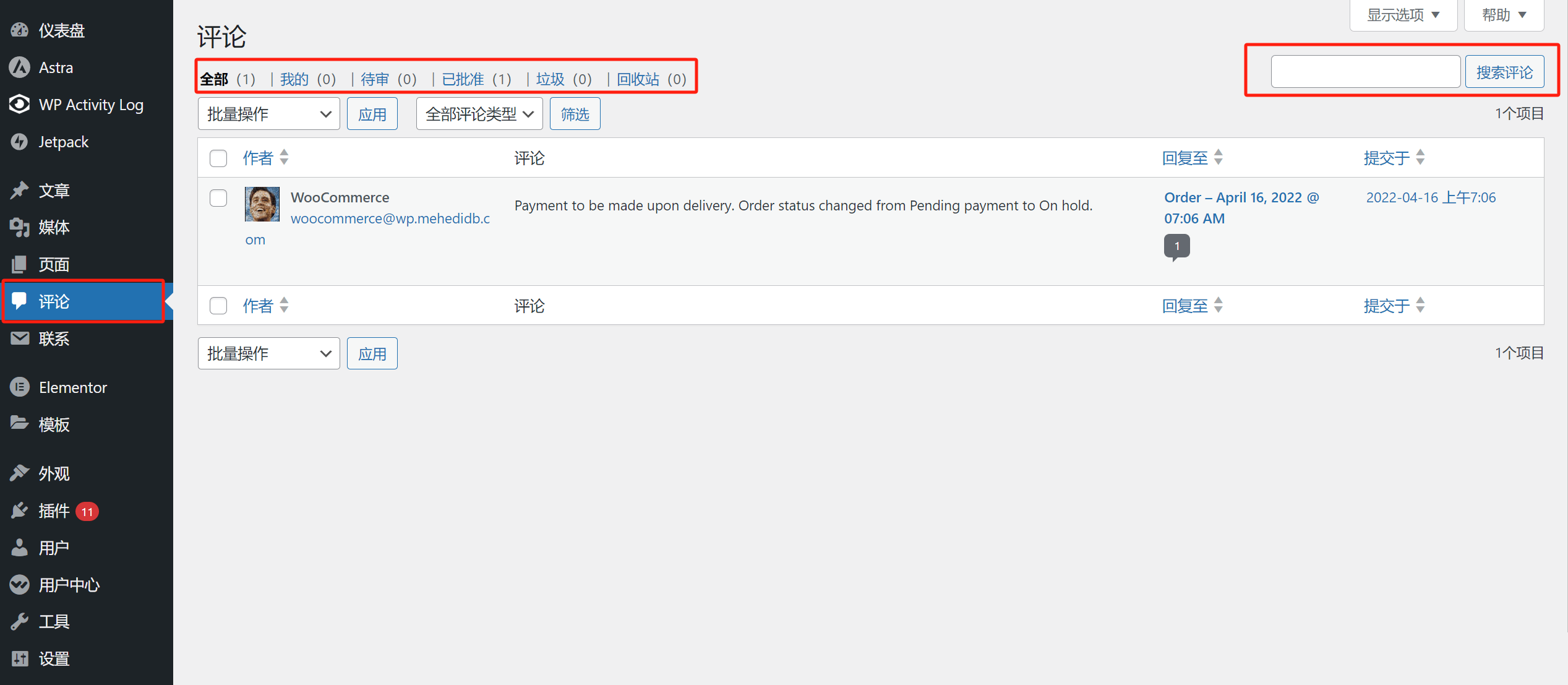
相对上面的部分而言,WordPress评论管理这一部分可设置和操作的功能要简单很多,需要讲解和演示的内容较少,整体上应该也是最好理解和操作的部分,功能操作部分都集中在左侧的顶部,右侧有一个可搜索评论的搜索框,在搜索框内输入需要查询的评论内容便可对相关内容进行检索。WordPress评论管理功能的界面如下图所示:

评论管理界面的应用功能如上图红框标注所示,评论管理界面中可应用操作的功能明细如下:
- 全部:评论管理界面的首页,WordPress网站上所有评论的列表。
- 待审:等待批准通过的评论列表,只有经过批准的评论才能在页面中显示。
- 已批准:已经通过批准的评论列表。
- 垃圾:被标记为垃圾评论的评论列表。
- 回收站:被删除的评论。
七、WordPress外观管理和外观设置
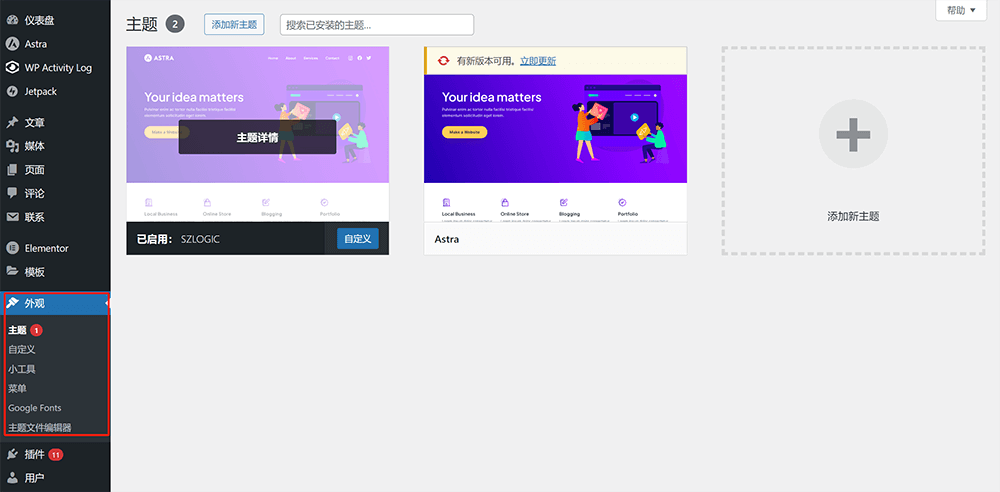
WordPress外观管理和外观设置这一部分的功能是WordPress外观设置的汇总功能,涉及到主题更新和安装的设置,主题的自定义设置、小工具的区块(组件)、桌面电脑端和移动端的导航菜单和主题文件编辑器(WordPress核心php文件的编辑器),外观下的这些功能板块里面可应用的具体功能和样式并不是所有的WordPress网站都是一致的,因为这些功能是由WordPress主题程序开发而来的,所以安装不同的WordPress主题在外观下的会生成不同的具体功能。WordPress网站管理后台的“外观”首页和外观下的功能如下图红框标注所示:

1、主题
1.1、添加新主题
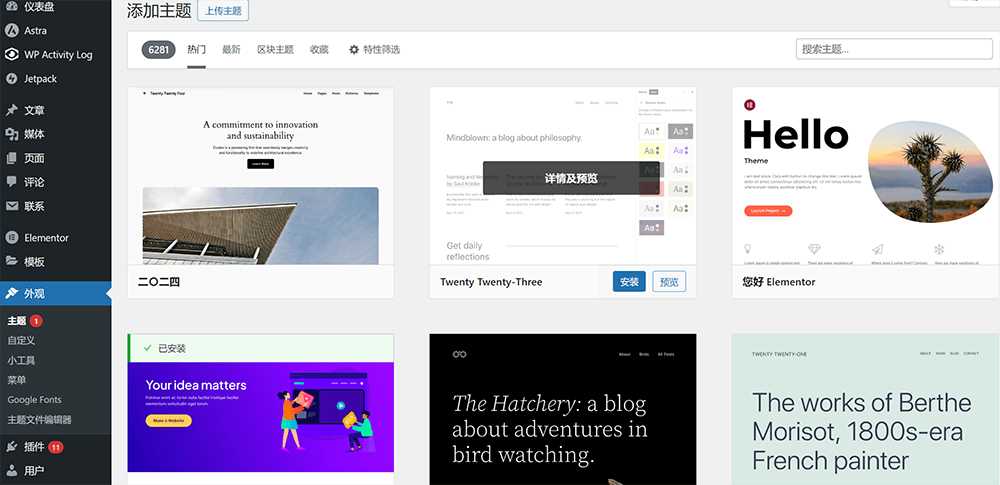
点击如上图所示的主题界面顶部的“添加新主题”按钮后,进入到如下图所示的WordPress主题市场的页面,选择需要安装的主题。将鼠标悬停至选中的主题上时就会出现如下图所示的主题“安装”按钮,点击安装按钮即可完成WordPress主题的安装。直接点击主题将进入到选中主题的预览和详情页面,在预览模式下可以查看到该主题每个页面的样式全貌。另外,如果使用的是非WordPress主题市场的第三方主题,可以通过上传第三方WordPress主题安装包的方法来进行主题的安装。本文外观下“主题”这部分的内容只是大致上介绍添加和上传主题的功能使用,如果读者需要全面手把手指导完成WordPress主题的安装教程,请阅读逻辑思数字科技的先前发布的“WordPress和Shopify主题的选择和安装方法”一文,这篇专门将WordPress主题安装的教程文章能帮助大家一步步完成WordPress主题的安装。
WordPress主题市场示例图:

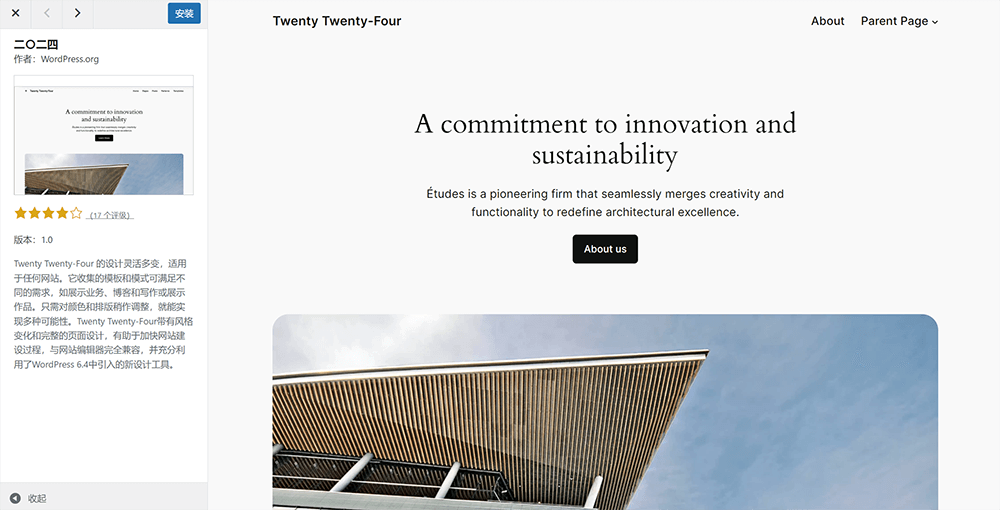
WordPress主题的预览模式示例图:

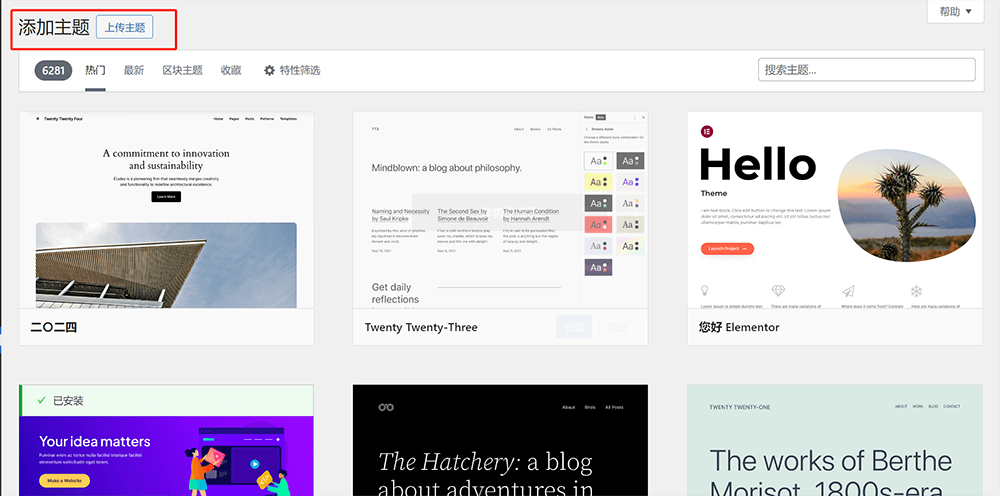
上传第三方主题文件安装包安装主题的操作示例图,第一步点击下图红框标注所示的“上传主题”按钮

第二步,使用WordPress主题文件的上传功能,上传WordPress的主题文件后点击右边的“立即安装”按钮,如下图红框所示:

2.2、查看主题详情
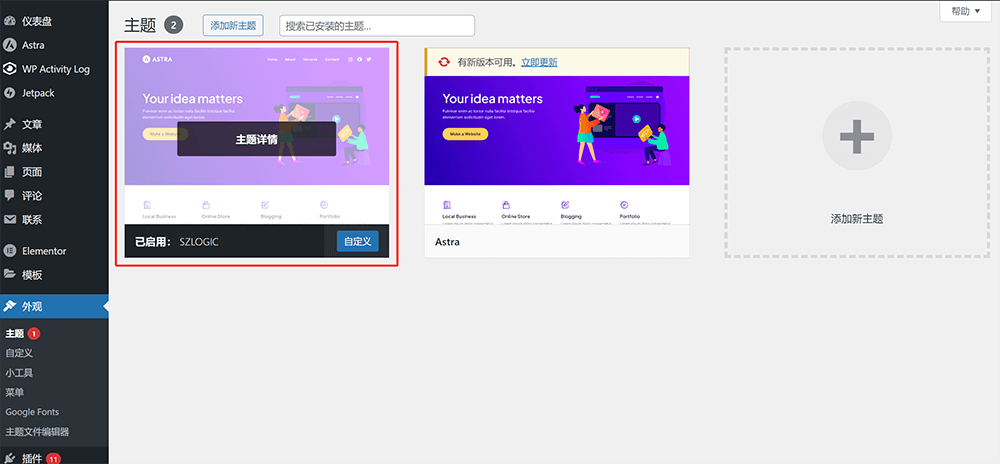
在外观-主题界面下,点击已启用或未启用的主题后,将进入到该主题的详情页面,在详情页面中也可以点击相关的操作按钮进行主题的外观和功能设置。进入主题详情的操作和主题详情界面如下图所示:
WordPress主题详情页的点击入口,如下图所示:

如下图红框标注所示,可以直接点击主题的相关操作功能进行主题的设置

2、自定义
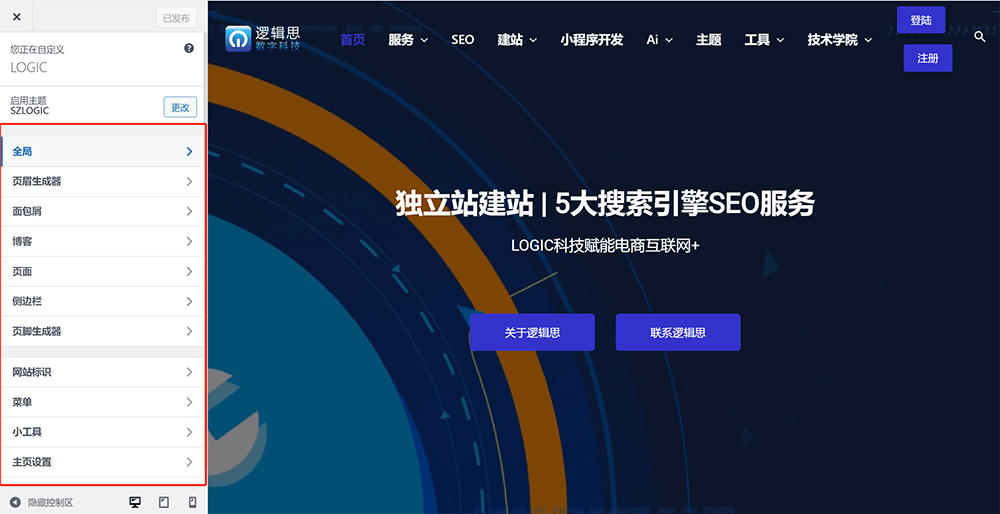
自定义是WordPress主题的控制台组件,自定义工具是WordPress主题中用于控制网站全局样式和布局设置的地方,自定义界面可设定和应用的功能视主题程序开发而定,本质上自定义里面的功能是主题开发商在进行主题开发时通过计算机语言编写出来的功能。因此,不同主题的自定义里面的功能会有所差异。在此,将以逻辑思数字科技在使用的这款主题自定义中已有的功能来为大家做讲解,通过学习这部分内容,大家可以学会如何为自己的WordPress网站进行外观布局和样式设计。外观下“自定义”的功能界面如下图所示:

2.1、自定义-全局
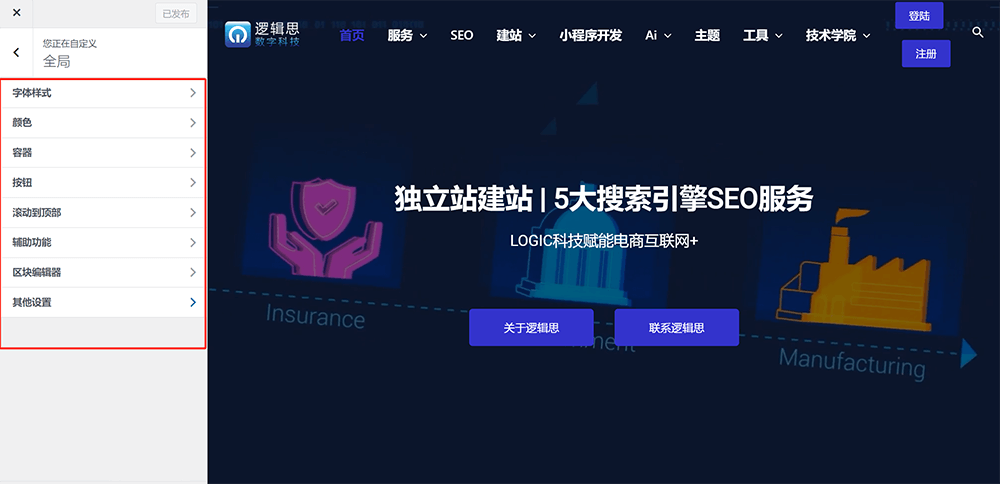
点击自定义下的全局列表,如下图所示,全局内可设置的项目如下图所示,包含有字体样式、颜色、容器、按钮、滚动到顶部、辅助功能、区块编辑器、其它设置。在全局下设定好的样式,编辑文章页和页面时所使用的外观布局和设计样式都会继承在此处的设定来应用和渲染。

WordPress主题/外观自定义全局设置下的可设置的样式类型明细如下:
- 字体样式:字体样式内包括各大小标题(h1-h6)和段落字体的样式设定。
- 颜色:颜色内可以设定好文本的强调色、链接颜色、标题颜色、正文文本颜色、边框颜色和页面的背景颜色等。
- 容器:设定页面的布局形式、页面容器的宽窄和容器的样式等。
- 按钮:设定页面上默认的按钮半径、按钮边框颜色、按钮文本颜色、按钮背景色和按钮内距等的样式。
- 滚动到顶部:滚动到顶部是一个在前端页面中控制页面滚动条回到页面顶部的按钮组件,有些主题会带有此功能,有些主题则没有。
- 辅助功能:针对阅读障碍者的无障碍阅读设置。通过辅助功能内的功能设置提供多种阅读模式,以满足有视觉障碍用户的不同阅读习惯,包括调整颜色或字体大小等页面的CSS样式。
- 区块编辑器:WordPress编辑器功能区块的尺寸间距设置。
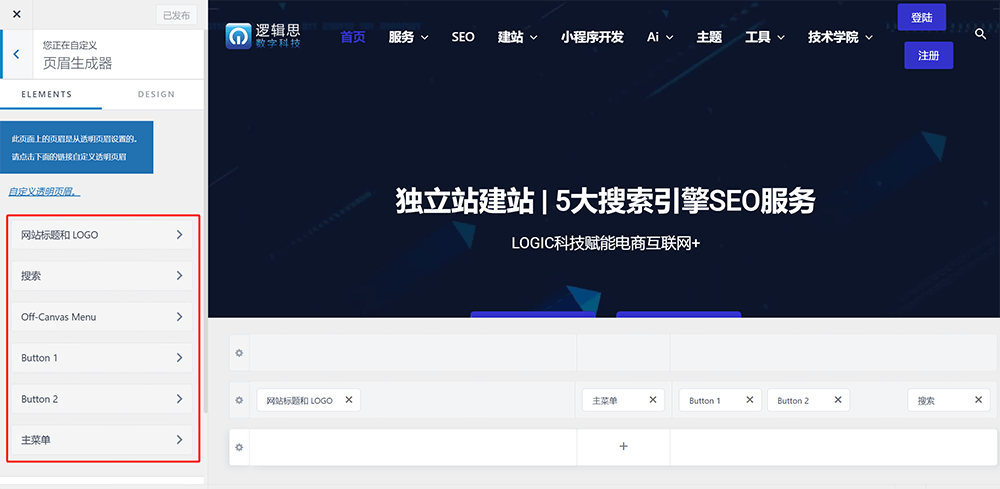
2.2、自定义-页眉生成器
页眉生成器是设定WordPress整站Navigation Bar(导航栏区域)的工具,在页眉生成器的功能界面中可以编辑排版对网站导航栏的内容进行布局和样式设计。页眉生成器的设置界面如下图所示,红框标注的是页眉生成器具体可操作的功能:

页眉生成器中可以操作排版和添加元素的功能明细如下:
- 网站标题和LOGO:在页眉中(导航栏区域)添加网站的标题和站点LOGO并自定义标题和站点LOGO的外观样式。
- 搜索:设置应用于WordPress网站页眉中(导航栏区域)的搜索框的样式。
- 按钮:设置应用于WordPress网站页眉中(导航栏区域)的按钮的参数和外观样式,包括按钮的文本、链接和链接关系等。
- 主菜单:导航栏菜单的创建管理和参数配置。
2.3、自定义-面包屑
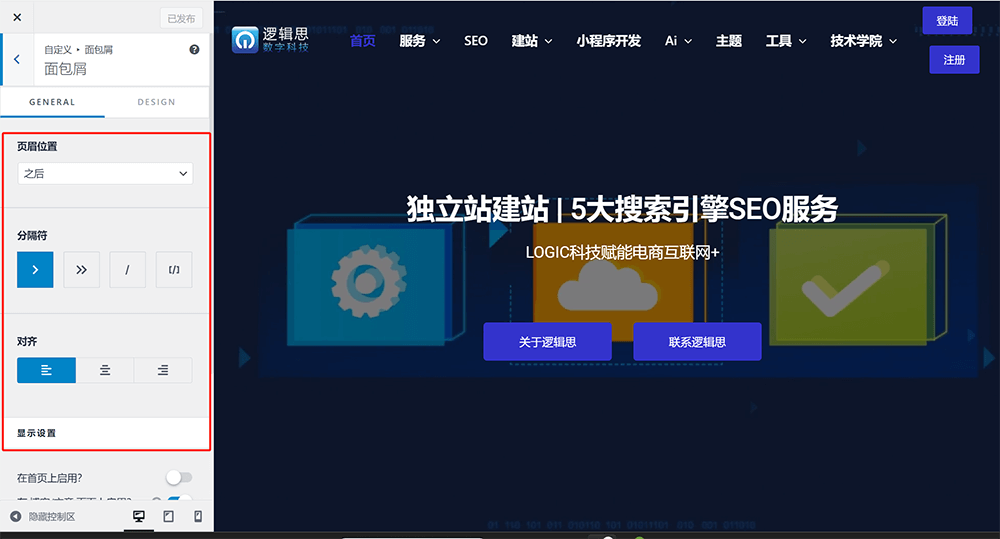
很多刚接触网站运营的读者可能对“面包屑”这个词感到困惑,不知道面包屑一词所指的是什么。其实,可以简单的理解为面包屑是网站上的一种导航元素,通常以层次结构显示在网页的顶部或页面标题下方。在SEO中,页面显示面包屑是一种SEO友好的做法,这是因为面包屑可以让用户辨识出正在浏览的页面在网站的层次结构中的位置,并方便他们回溯到之前访问过的页面,这样可以提升用户浏览网站的体验。WordPress主题自定义下设置面包屑样式和功能的界面如下图所示:

自定义-面包屑的功能设置明细如下:
- 页眉位置:面包屑位于页面的位置设定,可以设置面包屑显示在页眉内部、标题之前和之后。
- 分隔符:选择应用于面包屑层级目录的分隔符样式。
- 对齐:面包屑的对齐位置。
- 显示设置:可以限定面包屑应用在哪些页面上,即哪些页面显示面包屑,哪些页面禁止显示面包屑。
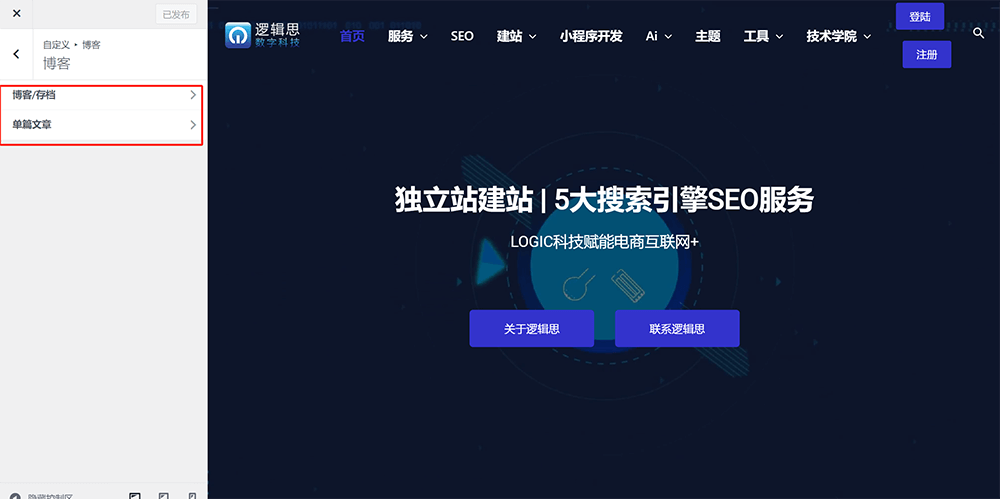
2.4、自定义-博客
外观(主题)自定义下的博客这部分的设置如下图红框标注所示,是设置博客归档页和文章页的布局、元素和样式的工具。博客归档页即博客的首页,单篇文章即文章内容页,博客归档页和文章页是网站的重要页面,自定义博客页/文章页的样式及功能设置是一个成熟易用成功的主题产品需要具备的功能,下面我们将自定义博客归档页和文章页可设置的功能/样式参数明细列出:

博客归档页的通用设置选项和设计部分的选项明细如下:
- 通用设置-标题区域:是否使用标题显示在博客的归档页上,该功能可关闭可开启。
- 通用设置-容器布局:页面容器的规格,是全宽或狭窄的容器布局。
- 通用设置-侧边栏布局:是否启用侧边栏来作为页面布局和选择侧边栏的样式。
- 通用设置-博客布局:文章列表的排列方式和排列参数。
- 通用设置-文章结构:文章结构指的是文章列表显示在博客归档页时的元信息结构,如可选显示或不显示文章的特色图片、标题、分类目录和作者等文章的元信息。
- 设计:设置文章标题、文章元信息和文章显示的边框颜色、尺寸大小等样式参数。
博客文章页可设置的选项样式参数明细如下:
- 通用设置-标题区域:与博客归档页的设置原理一样,是否要在文章内容中增加显示标题的区域显示文章的标题。
- 通用设置-容器布局:与博客归档页的设置原理相同,设置文章页容器的布局。
- 通用设置-侧边栏布局:与博客归档页的设置原理相同,是否开启使用或关闭文章页的侧边栏布局和选择侧边栏的样式。
- 通用设置-作者信息:可开启和关闭显示文章作者简介和头像的功能。
- 通用设置-社交分享:将文章内容分享至社媒平台的图标按钮功能。
- 通用设置-相关文章:显示在文章页底部的相关文章功能,一般建议启用,相关文章功能可以有效提升列出的相关文章的阅读量。
- 通用设置-评论:文章页面的评论输入框的显示位置及内外边距的距离和边框的样式。
- 设计:文章内容的内间距和外边距的距离设定。
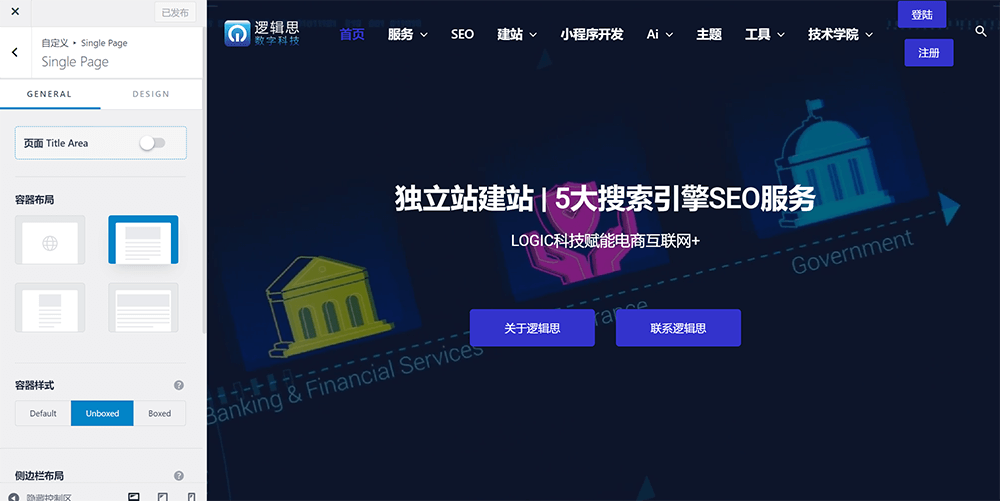
2.5、自定义-页面
页面的设置如上述博客的设置类似,在自定义“页面”下可以设置好页面的页面标题的显示区域、容器布局、容器样式、侧边栏布局和侧边栏样式等。在设计一栏中还可以设计容器之间的间距。页面设置的界面和可设置的功能如下图所示:

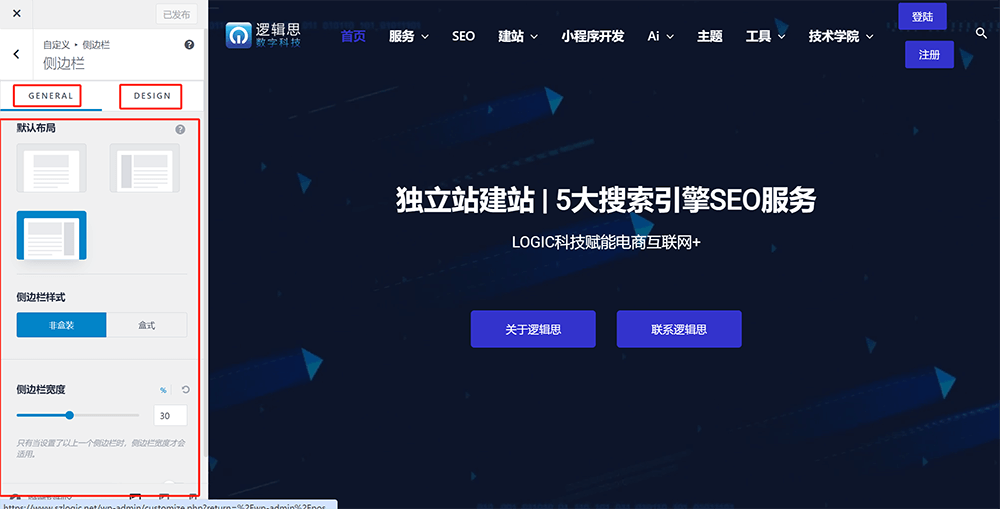
2.6、自定义-侧边栏
在自定义下的侧边栏设置里,可以设定站点全局的侧边栏布局样式和侧边栏的宽度。另外,在侧边栏内的设计一栏中还可以设定侧边栏内元素的颜色和字体的样式。侧边栏的功能设置操作界面如下图所示:

2.7、自定义-页脚生成器
自定义下的页脚生成器负责WordPress网站的页脚部分的内容的布局和样式设置,允许WordPress的网站管理员根据自己的需求调整布局、样式和内容。如下图的页脚生成器操作界面所示,点击已有栏目内的“+”号键,在弹出的功能区块窗口中选择需要的区块进行页脚的排版和样式设定。

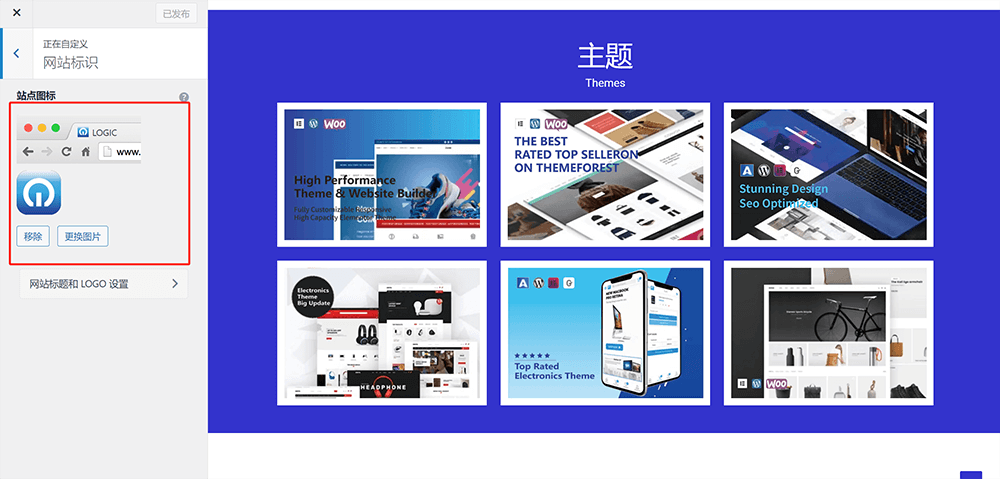
2.8、自定义-网站标识
网站标识即网站的站点图标,在网站标识内可以上传用于浏览器任务栏的图标。点击下图红框标注所示的网站标识操作界面上的“更换”图片按钮上传站点图标的图片文件即可。

2.9、菜单
菜单即网站的主导航菜单,这里的菜单与本节下方第4项的菜单是同一个事物,在自定义下也有主导肮菜单设置的入口。不过一般情况下不会选择在此进入菜单的设置操作,因为在自定义下进入菜单的配置项的操作点击步骤比较多,不太符合使用习惯。此处先省略菜单的操作讲解,菜单部分的操作设置将在下方第4项“菜单”中再做演示。
2.10、小工具
与菜单一样,自定义下的小工具也是同下方本节中的第3小节的小工具是一样的事物,只是小工具功能配置的不同的入口。此处也做省略,在下方的第3小节中再做操作设置的讲解。
2.11、主页设置
自定义下的主页设置跟本文最后一节,也就是第十节“WordPress后台管理「设置」”下的“阅读设置”里面的静态文件设置是一样的。主页设置中的静态页面设置不管是在自定义下主页设置内做的设置还是在WordPress管理后台左侧边栏的“设置”-“阅读设置”做的设置,两处都会自动读取所设置的内容,主页设置的正确配置方法如下图所示,“您的主页显示”一项中需要选择“一个静态页面”,然后主页和文章页的下拉选择框中要正确地选择好自己WordPress网站设定好的主页和文章页。至于什么是静态页面,WordPress为什么需要配置伪静态则说来话长,逻辑思数字科技会在后面的WordPress部署教程文章内给大家说明。

2.12、额外CSS
自定义下的额外CSS功能允许在额外CSS功能的输入框中添加自定义的CSS代码来修改主题的外观和样式,而无需直接编辑主题文件。这使得前端程序员可以轻松地进行样式定制,如修改颜色、字体、间距等,以满足网站特定的设计需求。额外CSS功能使用界面和CSS代码的输入框如下图所示:

3、小工具
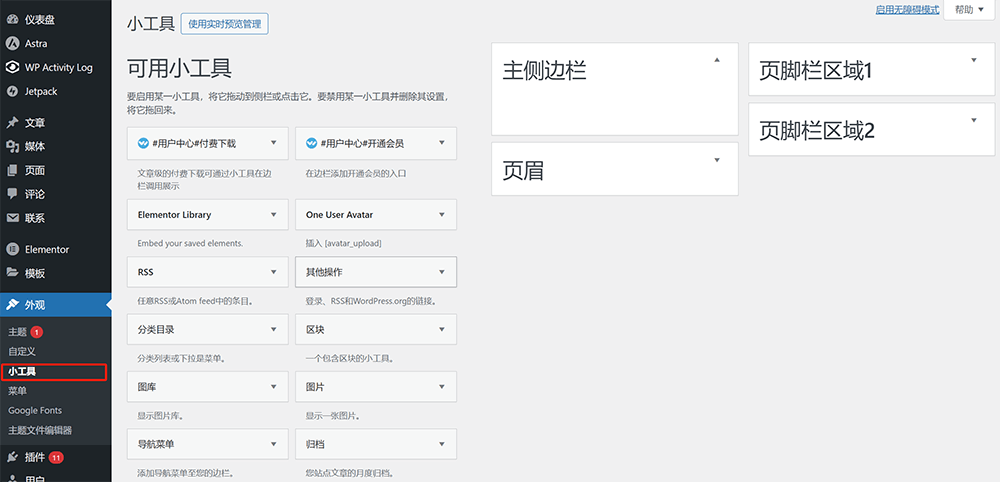
WordPress的小工具是一种插件化的功能,用于在网站的侧边栏、页脚或其他特定位置添加各种功能和内容。通过简单的操作界面来添加、管理和配置不同类型的内容,如最新文章、分类目录、标签云、搜索框、社交媒体链接等。通过这些小工具,在做页面内容排版时可以轻松地个性化WordPress网站的布局和功能,使其更符合自身页面规划的需求。
小工具的归档和操作页面如下图所示:

3.1、应用小工具的方法
WordPress小工具应用于页面上的操作十分简单,如上图所示,小工具的归档和操作页面分为了两个部分,左侧是WordPress网站中已经存在可以使用的小工具组件的列表,右侧是小程序可以应用在页面上的位置。只需要如下图所示的操作一样,将需要使用的小工具添加到或拖拽到对应使用的位置上即可,两种应用方法选择使用任意一种都可以。
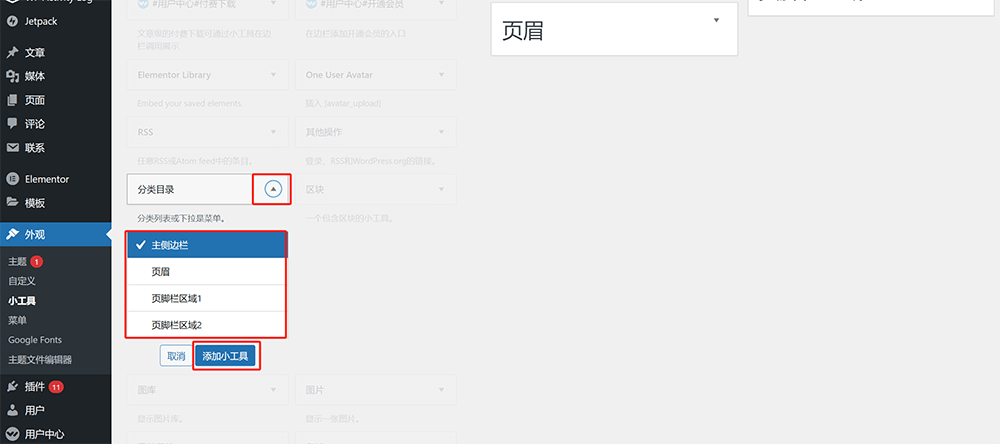
方法一:点击操作将小工具添加到应用的页面位置。点击击具体的小工具的展开键,在弹出的列表中选择小工具要部署的页面位置,最后点击“添加小工具”按钮。如下方红框标注所示:

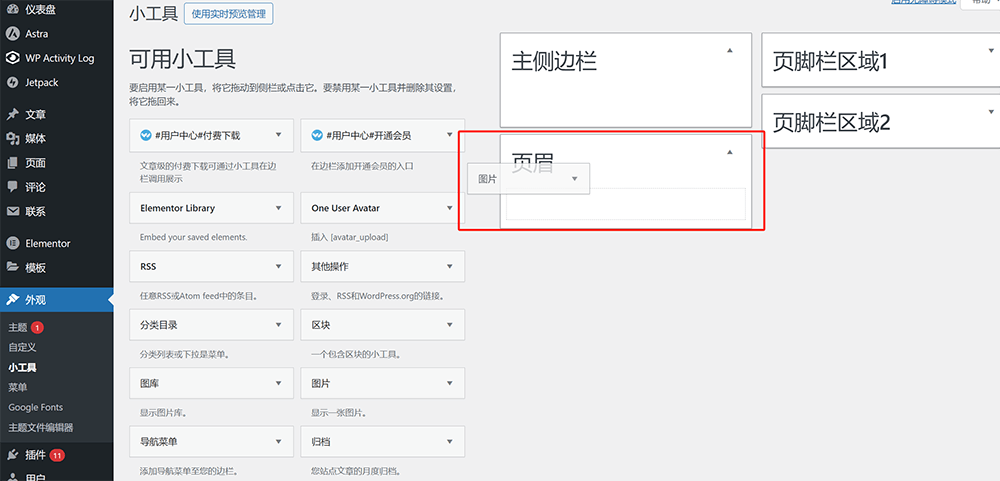
方法二:将小工具拖拽到应用的页面位置,如下图红框标注所示进行操作:

4、菜单
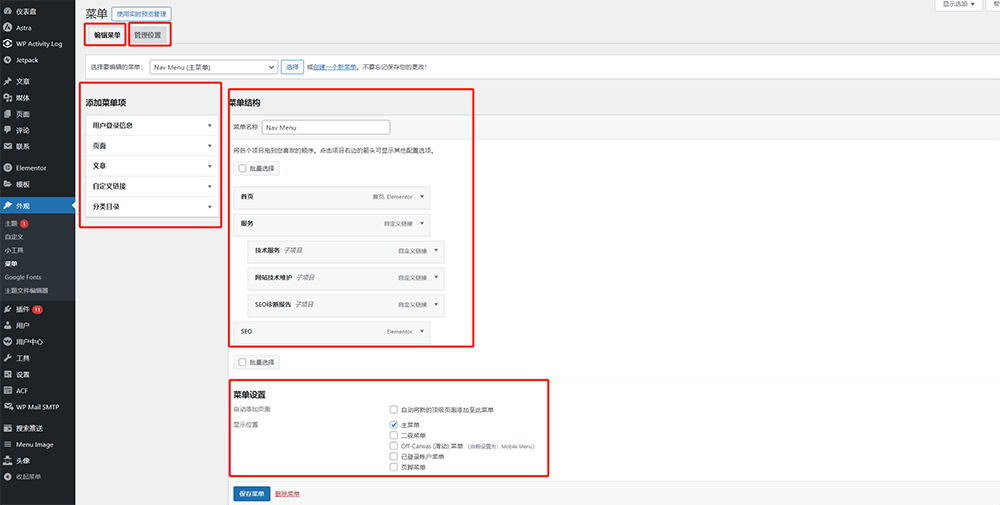
菜单即WordPress网站的主导航菜单,菜单功能内可以新建和管理WordPress网站的主导航菜单的结构和内容。通过菜单的功能设置界面,可以直观地构建自定义菜单,包括页面、文章、自定义链接等内容,并对它们进行排序和层次结构的设置。WordPress外观下的菜单功能的设置可以使WordPress的网站管理员完全控制网站的导航结构,包括主菜单、子菜单、导航栏位置等。菜单界面有“编辑菜单”和“管理位置”两个栏目,在“编辑菜单”栏目的界面下有三个功能区域,分别是左侧的“添加菜单项”部分,右侧的“菜单结构”部分和底部的“菜单设置”(下图编辑菜单示例图中红框标注所示)。“编辑菜单”和“管理位置”两个栏目的界面如下图所示:
编辑菜单的操作界面和编辑菜单界面的三个功能区域,如下图红框标注所示:

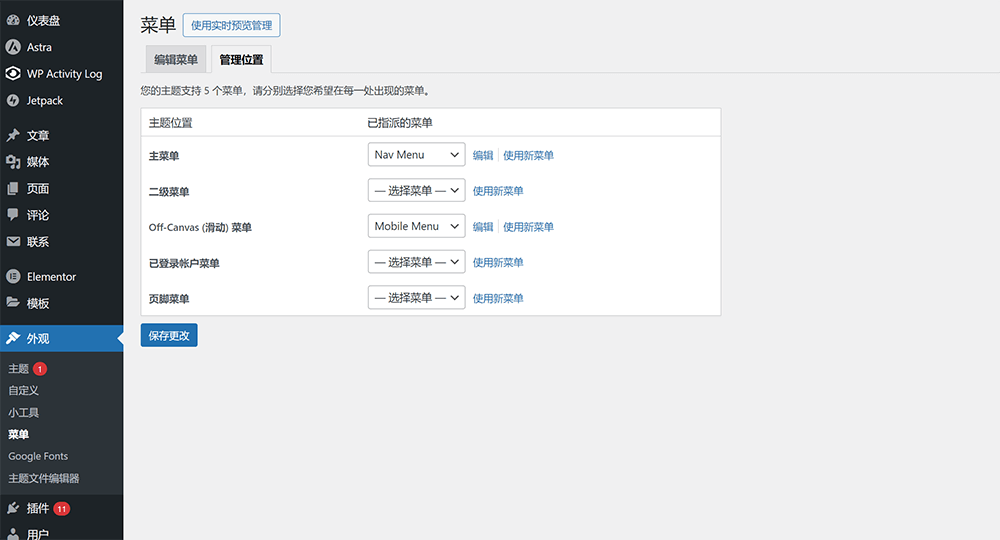
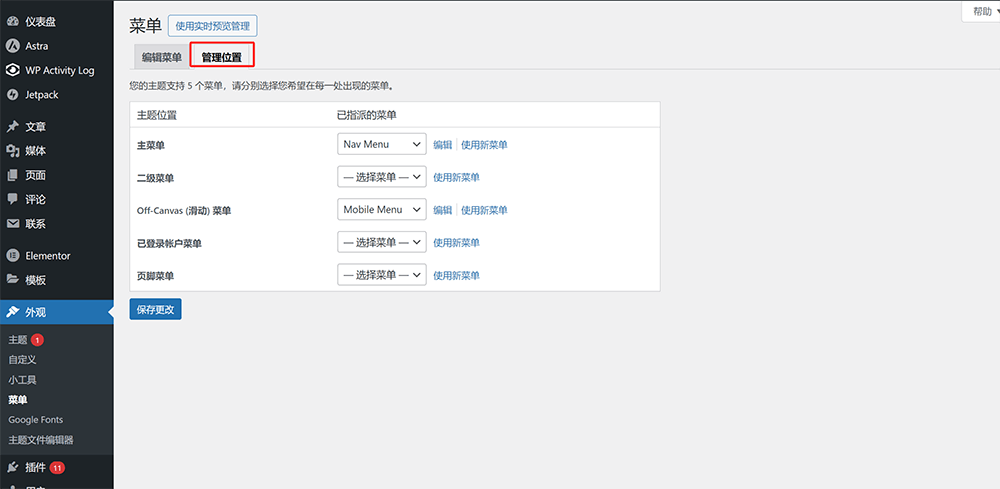
菜单的“管理位置”栏目的界面如下图所示:

4.1、新建菜单的操作方法
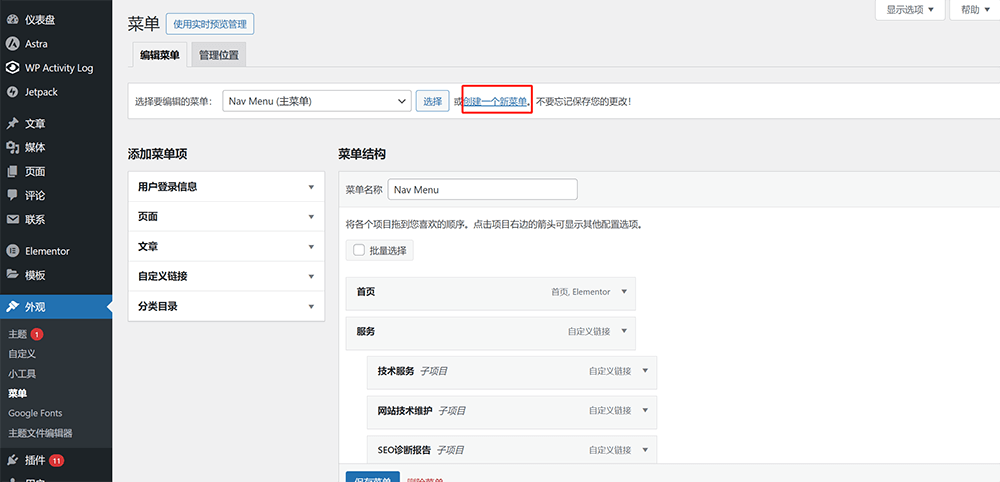
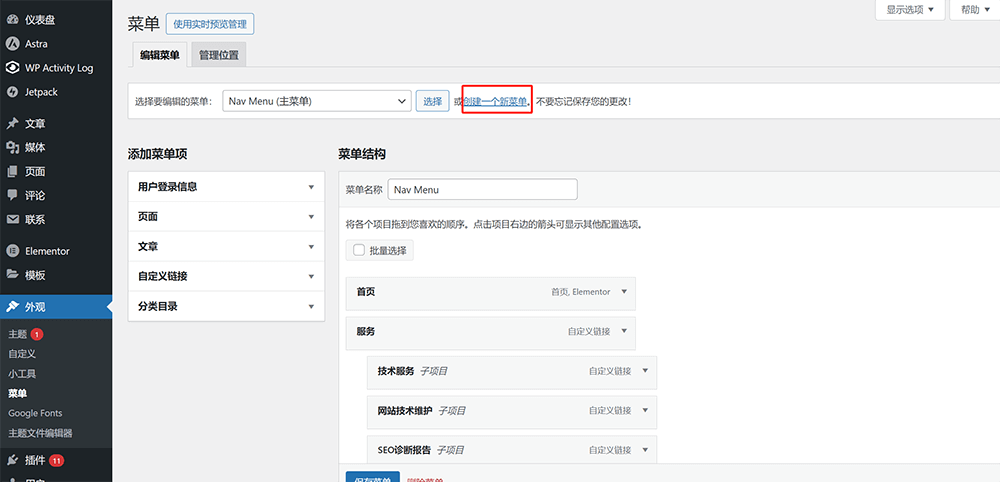
在菜单的操作界面点击下图红框标注所示的”创建一个新菜单“,然后在创建菜单的界面中输入菜单的名称和勾选菜单的显示位置后点击”创建菜单“按钮即可完成新建菜单的任务。
如下图所示,点击”创建一个新菜单“的按钮

创建菜单的界面,输入菜单的名称和勾选菜单的显示位置,继续点击”创建菜单“的按钮

4.2、添加菜单页面的操作方法
”添加菜单项“内有多种添加页面到菜单中的方式,WordPress默认会将所有的页面(页面/文章页)分门别类到添加菜单项下的”页面”、“文章”和“分类目录“中,点击”页面”、“文章”和“分类目录“的展开键,如下图所示,就可以勾选要添加到菜单的页面,勾选完毕后点击”添加至菜单“的按钮便可将页面添加到隔壁的”菜单结构“中。另外需要说明的是,某些涉及到需要添加功能至菜单的WordPress插件也会在”添加菜单项“下生成操作列表,也就是说除了WordPress原生的页面、文章、自定义链接和分类目录四个添加菜单的操作列表外,在”添加菜单项“下多出来的列表则是相关插件生成的。

添加菜单项下的操作列表(页面)使用明细说明:
- 页面:即WordPress管理后台侧边栏”页面“下所有已经发布的页面都会归纳在此目录内。
- 文章:即WordPress管理后台侧边栏”文章“内的所有已经发布的文章页面都会归纳在此目录里面。
- 自定义链接:可以自行输入页面的URL和链接文字(菜单名称)添加到菜单结构中。
- 分类目录:文章的分类目录页面,即文章分类的归档页。
4.3、菜单结构设置的操作方法
排列和嵌套菜单的方法:通过拖拽菜单结构中的菜单列表实现菜单的排列和菜单层级的嵌套,具体操作方法如下方的示例图所示:

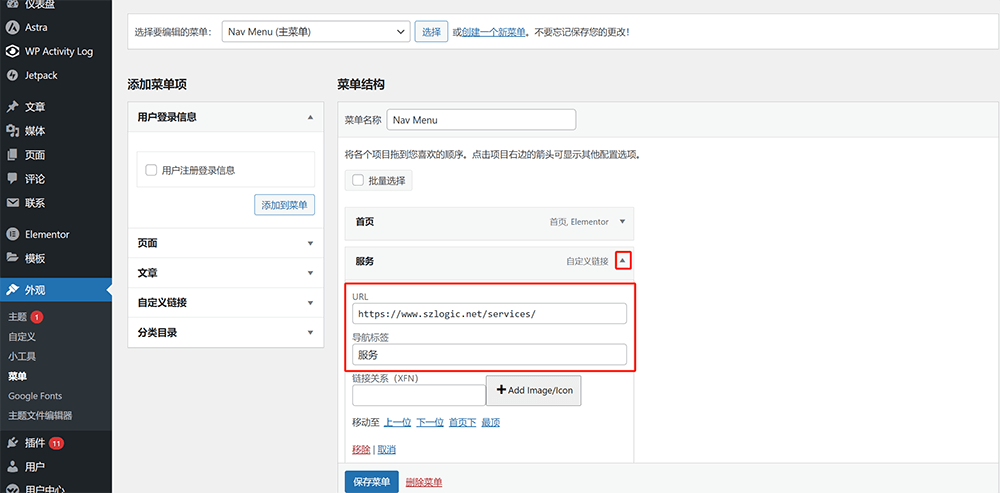
修改菜单的URL和导航标签(菜单名称)的操作方法,如下方示例图所示(点击菜单的展开键,在URL和导航标签中输入新的地址和菜单名称):

这里需要注意的是,只有通过自定义链接添加的菜单才可以同时修改URL和导航标签两项,如果是通过”页面“、”文章“和”分类目录“添加的菜单只能修改导航标签而无法修改URL,因为被归纳在列表目标中的页面的URL是固定的,因此无法修改。
4.4、菜单的管理位置和菜单的显示位置
菜单的管理位置是设置主题的位置指派菜单的设置项,如下图所示,在这里将主题的位置分成了”主菜单、二级菜单、Off-Canvas (滑动) 菜单、已登录帐户菜单和页脚菜单“,在这些位置中指派已经创建的菜单后,菜单就会在前端页面的对应位置显示设置指派的菜单。为了使读者们理解菜单的显示位置更清晰一些,下方使用列表将显示位置的明细说明也一并列出。

WordPress菜单管理位置-主题位置明细说明:
- 主菜单:即主导航位置,整站Navigation Bar位置的主导航栏菜单。
- 二级菜单:若已经在菜单结构中自定义拖拽菜单列表制定好菜单的结构层级的,一般无需再配置二级菜单。
- Off-Canvas (滑动) 菜单:此Off-Canvas (滑动) 菜单是已经经过自定义后的主题位置的名称,在此特指的主题位置是移动端的导航菜单。
- 已登录帐户菜单:这是用户管理插件生成的主题位置。
- 页脚菜单:主题中页脚部分的位置的导航菜单。
5、主题文件编辑器
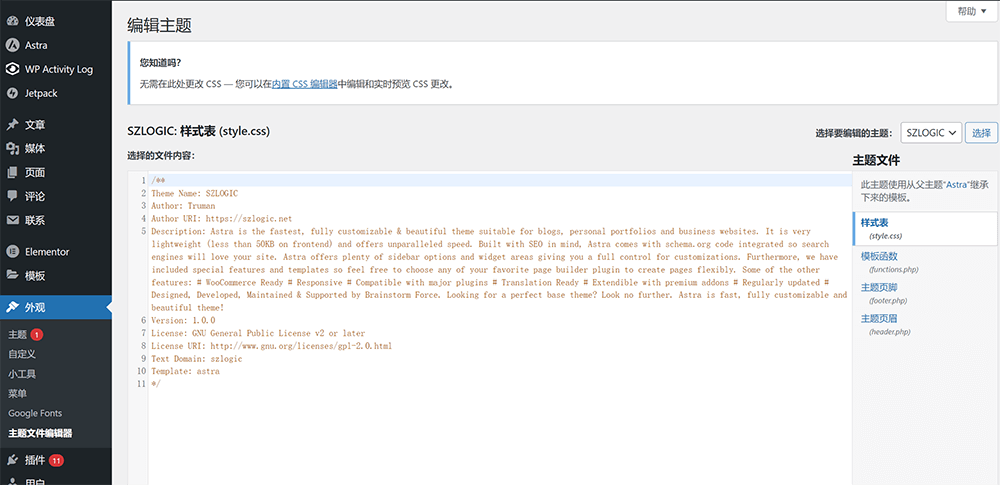
主题文件编辑器里面的php文件是WordPress的核心文件,在首次打开主题文件编辑器功能时WordPress会自动弹出警告提示,整个WordPress网站的功能和样式就是通过这些核心文件编写出来的。非计算机科学专业背景的读者建议不要轻易操作,谨防不慎操作导致代码丢失或代码错乱影响整个网站的运行。主题文件编辑器的操作界面如下图所示:

八、WordPress插件安装和卸载
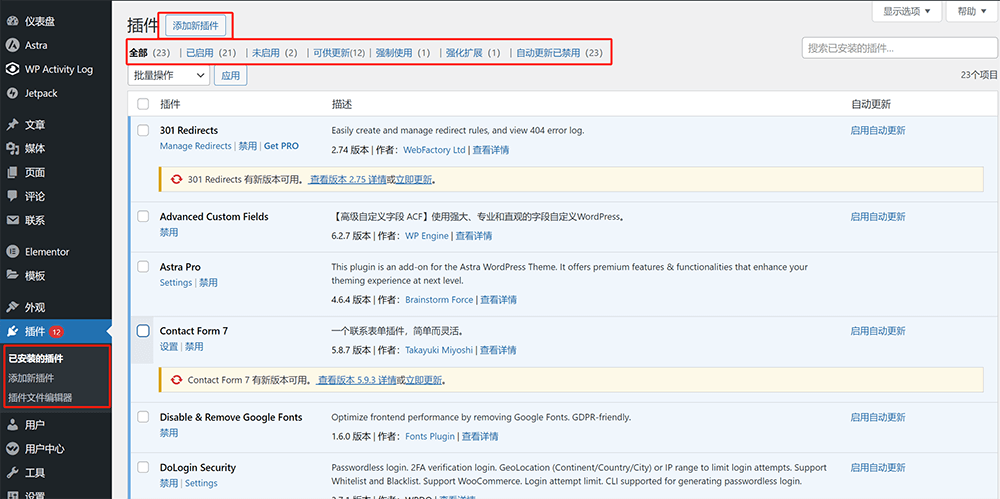
WordPress的插件安装功能可以直接链接到WordPress的插件生态市场,WordPress的插件的安装和卸载是WordPress网站运营的日常操作,WordPress的插件生态市场和插件安装的便捷性也是WordPress能取得全球建站工具中如此大市场份额的重大优势,网站管理员可以通过安装插件来扩展和增强网站的功能,从而实现更多符合自身网站需求和个性化的功能。如下图红框标注所示,WordPress管理后台的左侧工具栏的”插件“列表下归纳有插件工具的三项操作入口,包括:已安装的插件、添加新插件和插件文件编辑器这三个入口,下面就这三个部分展开讲解。
1、已安装的插件
“已安装的插件”是“插件”功能项的首页,在“已安装的插件”的界面中会列出所有已经安装的插件,在已安装的插件列表中可以对插件进行启用、禁用、卸载和更新的操作。如下图红框标注所示,在“已安装的插件”的界面中也有“添加新插件”的按钮入口,点击此按钮之后页面会跳转至WordPress插件市场的界面去,在已安装的插件列表的顶部工具条中,有插件相关的数据统计信息,这些数据统计的项目包括:全部插件、已启用的插件、未启用的插件、可供更新的插件等等。

2、添加新插件(安装插件)
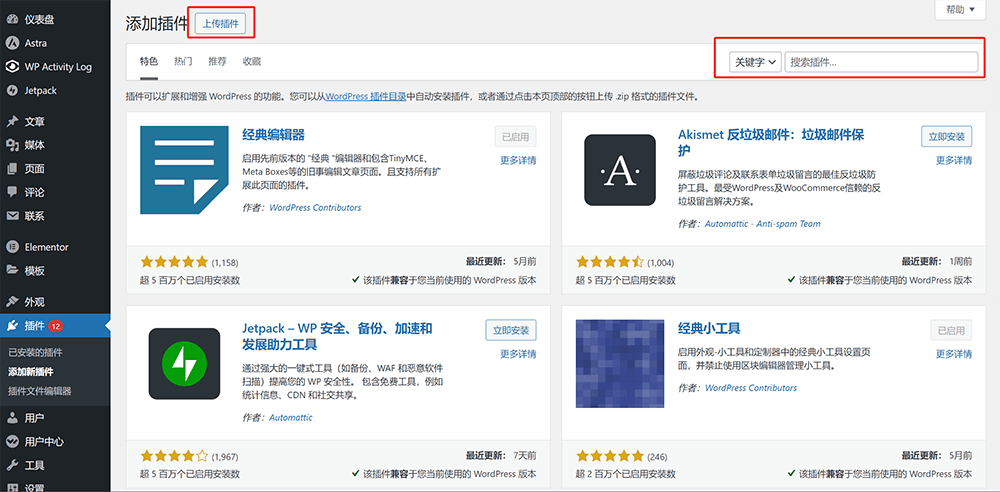
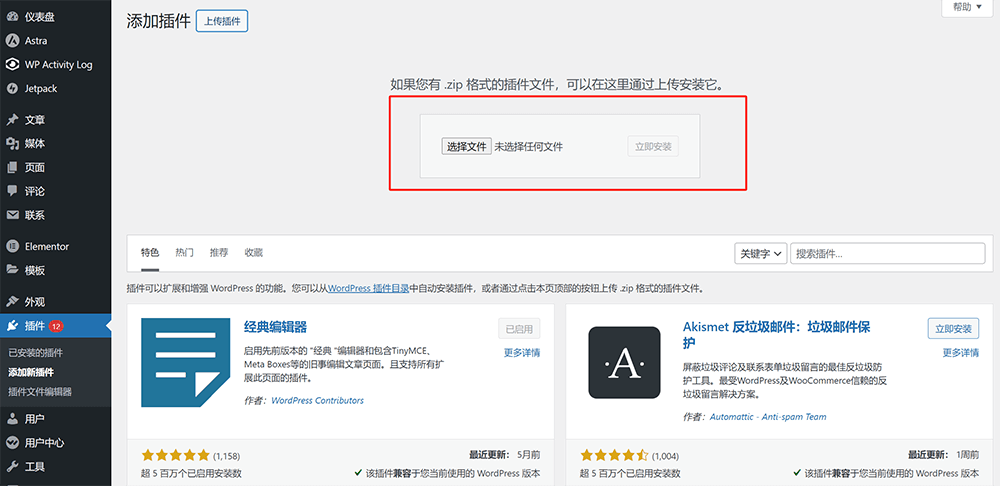
点击添加新插件按钮之后,WordPress管理后台的内容视窗界面将进入到如下图所示的WordPress插件安装界面,在插件的安装界面如下图红框标注所示,有两种安装WordPress插件的方法,第一种方法是点击页面顶部的“上传插件”按钮,选择WordPress插件的安装包上传文件来安装,另外一种方法是在页面右侧的输入框中输入查找WordPress插件的关键词,在WordPress市场上寻找相关插件来安装。以下两种插件的安装方法使用下方的图示来演示操作。

上传插件安装包的安装方法:点击“上传插件”按钮的操作界面如下图所示,在上传文件的操作框内点击“选择文件”选择储存在本地计算机文件夹内的zip格式的插件安装包,选择好文件之后,右侧的“立即安装”按钮会被激活为可点击的状态,继续点击安装插件。

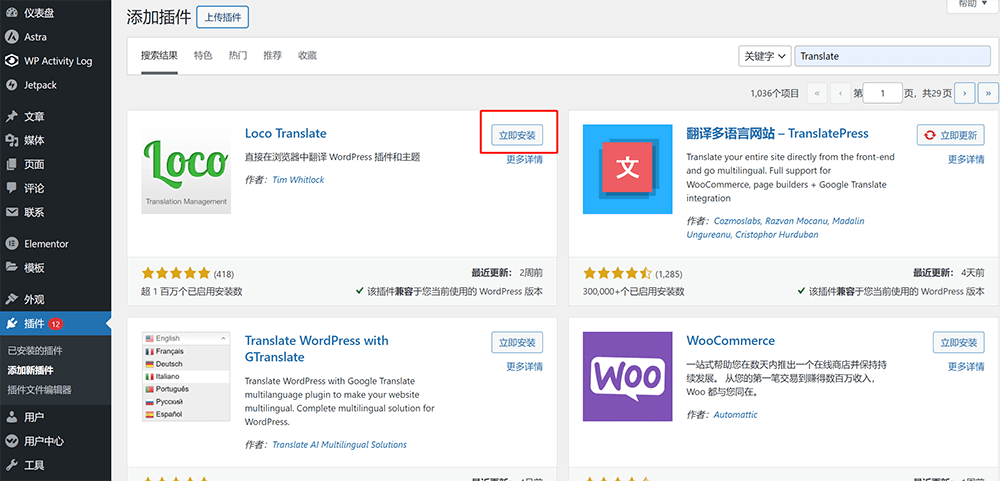
输入框输入关键词在WordPress插件市场中查找插件的安装方法:如下图的红框标注所示,在WordPress插件市场搜索查找的结果页中点击要安装的插件的“立即安装”按钮,插件安装完毕后要需要在已安装的插件列表页里启用刚刚安装的插件,操作完启用这一步,安装的插件才能正常工作。

启用插件的操作如下图红框标注所示,点击列表上插件的“启用”键即可启用该插件:

3、禁用和卸载插件
禁用和卸载插件的功能在已安装的插件列表页就可以点击操作,不过值得提示的是,如果插件在启用的状态下,在插件下方的按钮中是没有删除键(卸载)的,插件要显示出删除键需要先将正在使用的插件设置为禁用状态插件下方才会有删除的操作按钮。
WordPress禁用插件的操作方法下方示例图红框标注所示(点击示例图上插件的禁用按钮即可):

WordPress删除(卸载)插件的操作方法,点击下方示例图红框标注所示的“删除”按钮即可:

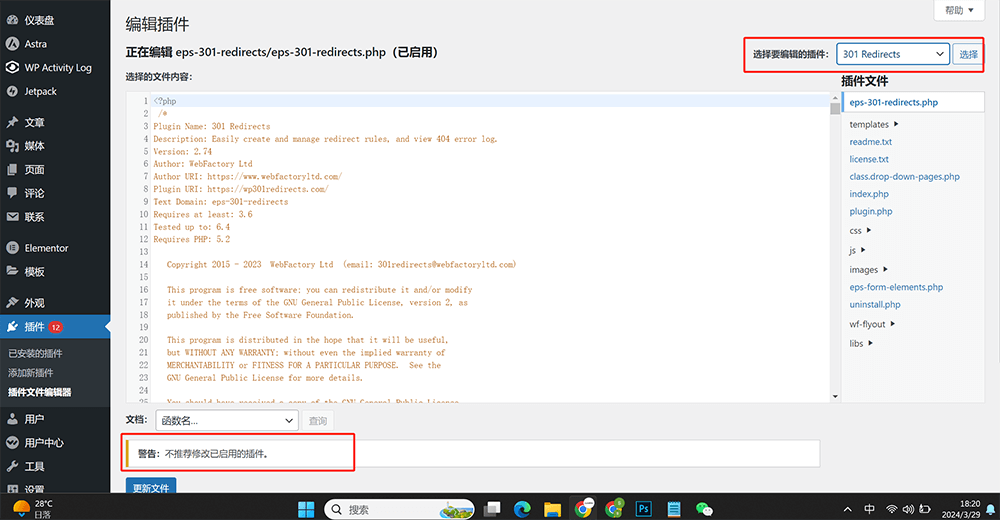
4、插件文件编辑器
插件文件编辑器是储存插件源码文件的地方,WordPress所安装的插件的源代码可以在插件文件编辑器中选择对应的插件进行查看和修改,这部分的操作不适用于没有编程能力的网站管理员,非计算机专业背景人员建议不要做任何的操作,插件的源代码丢失或错乱都会导致该插件运行失效。插件文件编辑器的使用界面如下图所示,如示例图的红框标注所示,WordPress也有警告提示不推荐修改已启用的插件,在右侧顶部红框标出的选择框中可以选择需要查看或修改的插件。

九、WordPress用户创建和管理
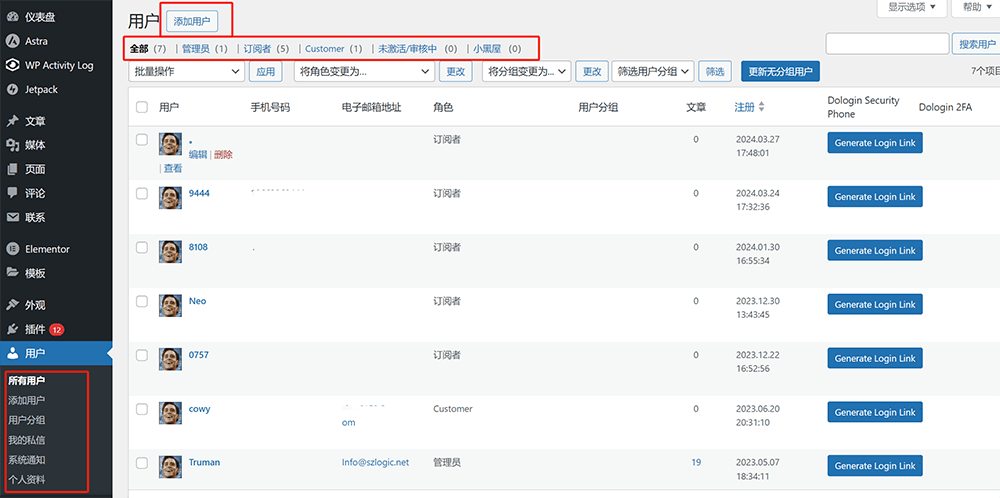
WordPress网站的用户角色,包含前端申请注册的用户和登陆后台的用户角色,都是在此进行创建和管理。在“用户”功能下,WordPress网站最高权限的管理员账号可以创建新的用户账号、给不同的账号分配不同的用户角色和权限、编辑用户资料、重置密码等。用户角色包括管理员、编辑者、作者、贡献者和订阅者等,每个角色具有不同的权限级别,可以控制用户对网站内容的访问和编辑权限。此外,管理员还可以查看和管理用户的登录活动记录,确保网站的安全性。WordPress的用户管理功能使得管理员可以有效地管理网站上的多个用户,确保网站内容的安全性和完整性。WordPress后台用户管理的操作界面如下图所示:

在上图中可以看到WordPress管理后台侧边栏“用户”一栏下(左侧红框标注框内)归纳了“所有用户、添加用户、用户分组、我的私信、系统通知、个人资料”共六项操作功能界面的入口,但这其中只有”所有用户、添加用户、个人资料这三项功能是WordPress系统的用户设置项。剩余的用户分组、我的私信和系统通知这三项是第三方会员管理插件所生成的功能。在此只讲解WordPress系统的用户功能,第三方会员插件生成的用户功能与本文的主题不匹配就不展开做讲解了。”所有用户“界面即用户功能的首页,在所有用户界面中,如上图的红框标注的左侧置顶部分也有”添加用户“的操作按钮,顶部工具栏有各种用户账号的数量统计,用户列表中有用户注册时使用的信息等。
1、WordPress用户角色和权限明细
| 用户名称 | 用户角色 | 权限 |
| administrator | 超级管理员 | 所有权限,包括对整个站点的管理和控制。 |
| Shop Manager | 商店管理员 | WooCommerce生成的用户角色,拥有商店管理的全部权限,没有插件和代码编辑权限。 |
| Editor | 编辑者 | 可以发布、编辑和删除所有文章和页面,以及管理其他用户发布的内容。具有对评论的管理权限,可以批准、编辑和删除评论。无法访问网站设置和插件管理等高级功能。 |
| Author | 作者 | 可以发布、编辑和删除自己的文章,但无法管理其他用户的内容。具有对评论的管理权限,可以批准、编辑和删除评论。 无法访问网站设置和插件管理等高级功能。 |
| Contributor | 贡献者 | 可以编写和编辑自己的文章,但需要编辑者或管理员的审核才能发布。无法发布、编辑或删除其他用户的内容。可以对自己的文章进行评论管理,但无法访问评论的审核和删除权限。无法访问网站设置和插件管理等高级功能。 |
| Subscriber | 订阅者 | 无任何权限,仅可以登录到网站,并订阅网站的内容。 |
| Customer | 顾客 | WooCommerce生成的用户角色,无任何权限,仅能管理和修改自己的个人信息,查询自己的订单详情。 |
2、添加用户
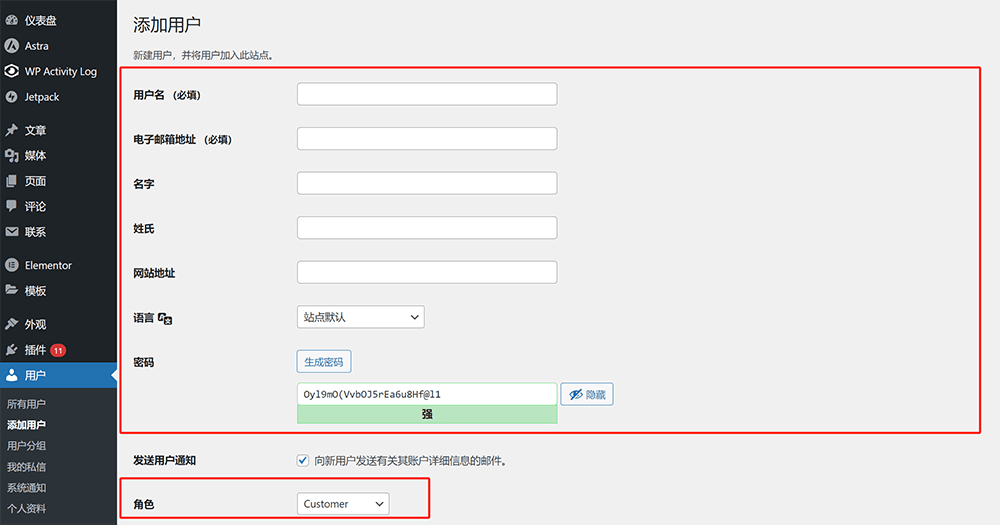
我们掌握了上述的”WordPress用户角色和权限明细“之后,有需要时就可以添加WordPress的新用户,在创建新用户的过程中就可以直接分配用户角色和权限。WordPress添加用户的界面如下图所示,添加新用户需要添加的信息和选项操作明细也在下方一并列出。

WordPress添加新用户的信息填写和选项明细如下:
- 用户名(必填项):在此处设定用于新账号登陆时的用户名称,支持字母和符号。
- 电子邮箱地址(必填项):新创建账号绑定的邮箱地址。
- 名字(选填):可留空,如果开设的是员工账号,建议直接使用该账号的员工姓名,便于识别。
- 姓氏(选填):可留空,如果开设的是员工账号,建议直接使用该账号的员工姓氏,便于做账号的识别。
- 网站地址(选填):可留空,此项没有实际应用或功能上的意义。
- 语言:账号登陆后台时,后台内容显示的语言,可根据账号使用人的语言来配置语种,WordPress的账号默认语言设置是跟随站点的语言,如果设置的站点语言是英语,网站的运营人员使用的中文,用户语言中的设置则不能使用默认设置,反之,如果网站是中文网站,用户的语言设置保持默认的”站点默认“设置即可。
- 密码:在此处设定账号的登陆密码,WordPress默认会自动生成一段高强度但不易记忆的密码字符,建议自定义输入方便记忆的字符作为账号的登陆密码。
- 发送用户通知:向新用户发送有关其账户详细信息的邮件,WordPress默认会勾选上,保持默认设置即可。
- 角色:根据用户账号的使用属性分配账号的的角色定位,角色定位决定着账号的权限。
- 个人头像:上传该新建用户的头像,个头头像是个性化的设置,看账号使用者的个人意愿是否上传。
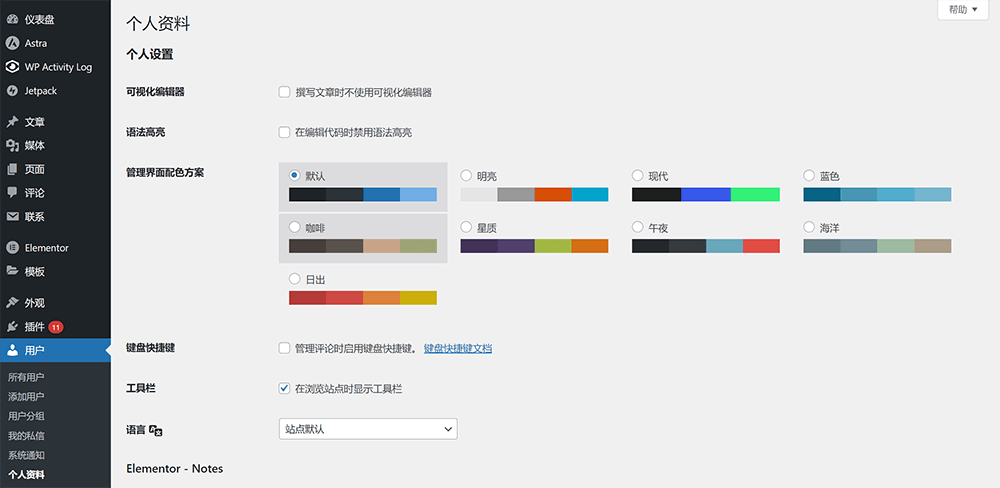
3、个人资料
个人资料是当前登陆状态的用户的资料详情页,个人资料内的信息大部分是创建用户账号时填写的资料,除了用户名和密码之外的信息基本都可进行修改。个人资料页面如下图所示:

十、WordPress后台管理「设置」
在WordPress后台左侧工具栏的底部,排列着一个重要的部分——「设置」。作为本文“WordPress后台使用教程”的最后一个章节,这个部分提供了一系列重要的设置选项,用于控制网站的各种功能和权限。可以在这里配置站点的基本信息,包括站点标题、副标题和网址等。另外,您还可以设置写作选项,例如默认的邮件分类目录和邮件格式。在阅读设置中,您可以定义首页的显示方式和每页文章的数量。评论设置则可以控制网站页面的评论功能,包括审核评论和是否要求评论者提供姓名和邮箱等。媒体设置部分可以调整媒体文件的尺寸。最后,在固定链接设置中,您可以自定义网站的URL结构。

如上面示例图红框的标注所示,「设置」一栏下归纳了包括常规、撰写、阅读、讨论、媒体、固定链接、隐私等共七项的设置入口,这些设置入口里面的功能设置是WordPress CMS的主要设置,「设置」下的所有设置项是建站时在服务器部署好WordPress的主程序可以使用域名登陆WordPress网站管理后台之后首要做设置的地方,可以说「设置」下的设置项是WordPress的系统设置项。
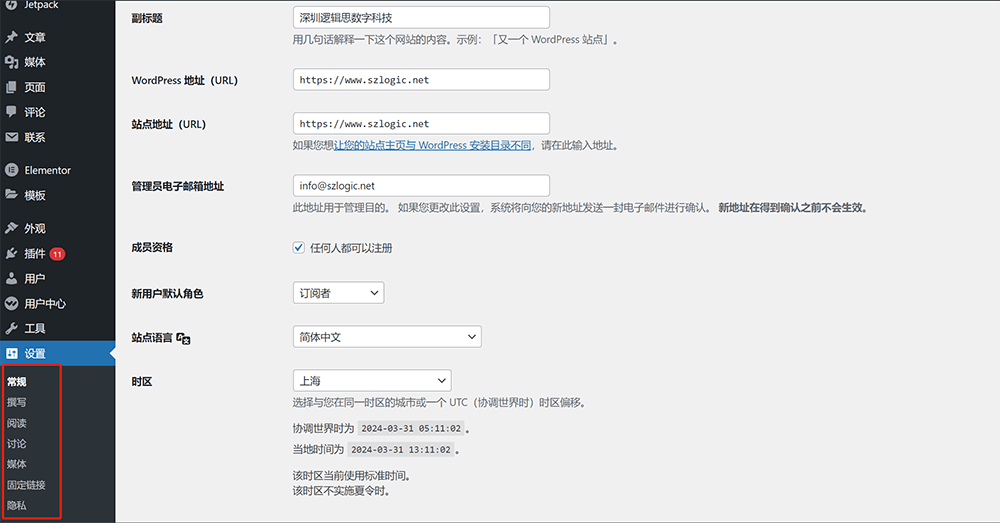
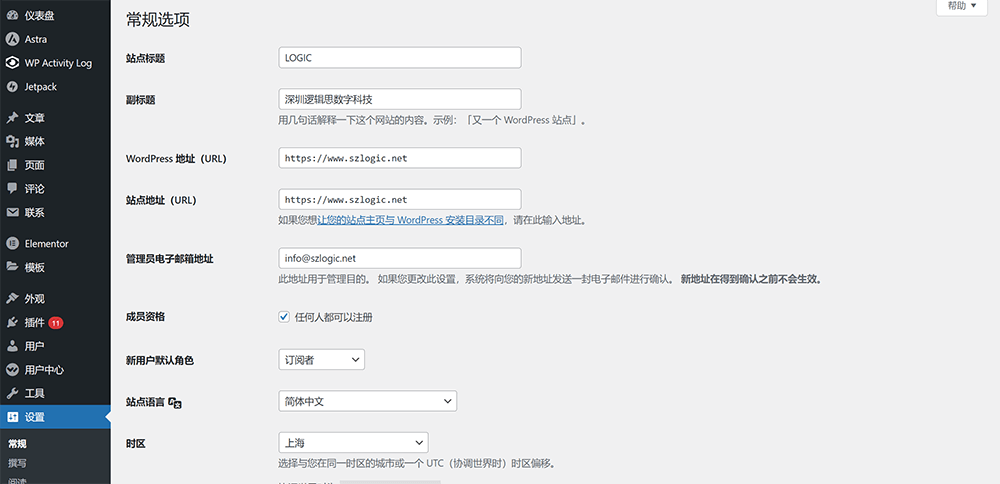
1、常规选项
常规选项的设置界面是「设置」的首页,如下图所示,在常规选项界面内需要配置的项目是WordPress站点事关全局的重点设置项,每一项都会影响到WordPress网站的正常使用,下面使用列表的形式为读者们说明每项设置该如何进行正确的配置:

- 站点标题:站点标题是网站首页显示在浏览器任务栏的标题,这里设置好的站点标题在前端代码中的显示格式为<tite>站点标题的内容</title>。
- 副标题:每个页面都使用的副标题,设置好副标题的语句之后,会在每个页面的标题后面通过使用连字符的形式显示副标题的语句。
- WordPress 地址(URL):WordPress地址指的是WordPress主程序在服务器上部署的URL地址,默认情况下在服务器上部署WordPress站点时,WordPress的主程序会安装在服务器的wwwroot(即网站的根目录)目录下,这时WordPress地址(URL)则是默认的:www.yourdomain.com,在WordPress地址(URL)设定的输入框中输入网站的主域名即可。需要注意的是,协议头需要使用https,如果使用的是http会导致某些插件在功能的应用上会出现问题。
- 站点地址(URL):站点地址指的是当前WordPress网站所使用的域名,在输入框输入该WordPress网站的域名地址。需要注意的是,协议头需要使用https,如果使用的是http会导致某些插件在功能的应用上会出现问题。
- 管理员电子邮箱地址:WordPress站点最高权限的管理员账号的电子邮件地址,该邮箱用于接收用户修改账号的信息和网站的联系邮件。
- 成员资格:是否开放用户注册权限,勾选“任何人都可以注册”的选项后,系统会根据下方“新用户默认角色”来分配网站访客在前端的注册页内注册新用户的账号角色。
- 新用户默认角色:默认网站的访客在前端注册用户账号时的角色,而账号角色决定着账号的权限。
- 站点语言:站点语言与上述用户功能下的“语言”是两种不同的语言功能设置,这里的站点语言指的是WordPress网站的语言属性,是我们常说的中文站点和英文站点的站点语言,非WordPress管理后台内容的显示语言。站点语言这里的语种一般设置为网站前端页面显示的语言(网站经营地区/国家的语言)。
- 时区:WordPress网站数据读取和使用的时区,时区的设置一般还要综合各搜索引擎的站长工具、数据分析和SEM投放平台来统一设置,这样数据事件的日期和时间点就能统一,便于网站的做数据分析和数据管理。
- 日期格式:时区的日期显示格式,日期显示格式有多种类型可选,根据自身阅读习惯选择即可。
- 时间格式:时区的时间显示格式,时间显示格式有多种类型可选,根据自身的观看习惯选择适合的格式即可。
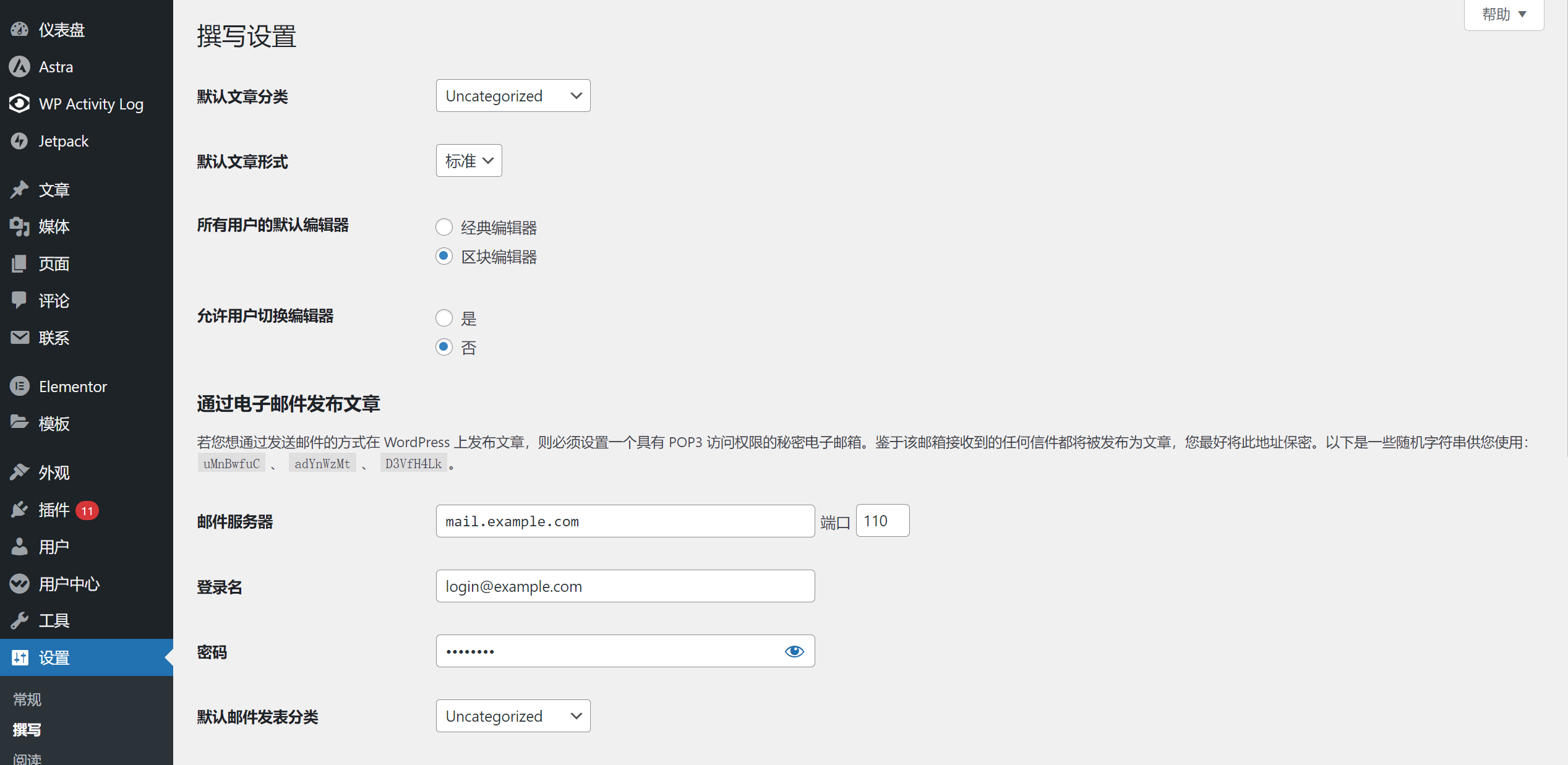
2、撰写设置
撰写设置内需要配置的设置项有:默认的文章分类、默认的文章形式、所有用户的默认编辑器、允许用户切换编辑器,其它的选项是不需要或极为少用的功能,保持默认设置即可,在配置好撰写设置下的功能项后,别忘了点击界面底部的”保存更改“按钮使新的设置生效。WordPress管理后台「设置」下撰写设置的详细教程和操作界面如下图所示:

- 默认的文章分类:默认文章分类的默认设置是”uncategorized“也就是未分类,在此设定文章的默认分类之后,在文章编辑页内的分类目录选择框中就会自动选定在这里设定,无特殊的需求,默认文章分类的设定保持默认的”uncategorized“即可。
- 默认的文章形式:和上面”默认文章分类“的设置一样,在默认的文章形式中设定了默认的文章形式后,在文章编辑页内的文章形式中就会自动选定这里的设定,默认的文章形式的默认设置为”标准“,如果我们创作的是图文的内容,这里保持默认的”标准“设定即可。
- 所有用户的默认编辑器:在这里可以选定WordPress的编辑器类型,有经典编辑器和区块编辑器这两种编辑器的类型可以选择,建议使用区块编辑器,因为区块编辑器可以现实的排版效果、功能应用和元素相较于经典编辑器更为丰富。
- 允许用户切换编辑器:是否开启WordPress管理后台的用户账号在编辑文章页/页面时切换编辑器的权限。
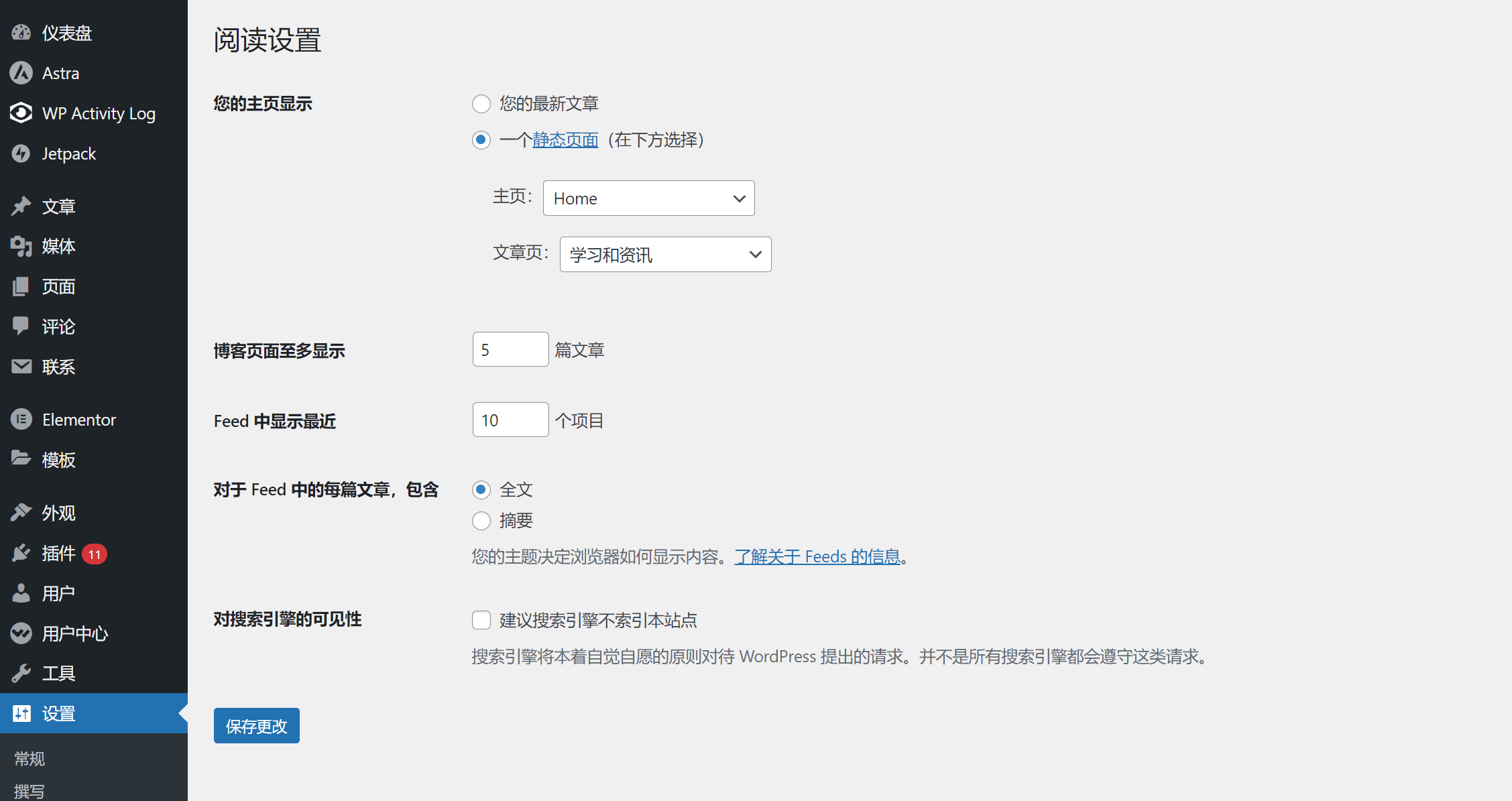
3、阅读设置
阅读需设置下有静态页面的分配和”对搜索引擎的可见性“这两项重要的设置。feed的相关设置一般保持默认设置即可,如果WordPress主题也有博客显示数量的设置,阅读设置下的”博客页面至多显示“的数量则会无效,在外观-自定义的博客显示数量的权重高于在此的设置权重。
阅读功能设置界面下的”您的主页显示“的正确设置是选择”一个静态页面“,在主页和文章页的下拉选择框中选择主页和文章页,使其对应上。此处”您的主页显示“的设置与本文第七节”WordPress外观管理和外观设置“下的自定义-主页设置是相同的,也就是说不管是在外观-自定义-主页设置下做的设置,还是在阅读设置-您的主页设置这里做的设置都是一样的。
WordPress部署好之后,WordPress默认会将阅读设置里面的”对搜索引擎的可见性“的设置勾选为”建议搜索引擎不索引本站点“,这是因为考虑到了确保网站提交给搜索引擎收录时的内容完整性和内容的价值,所以在网站的建站阶段不能开启”对搜索引擎的可见性“,让搜索引擎的爬虫或蜘蛛程序爬到仍在创建中并未完善的页面。WordPress对此项设定的技术操作原理是勾选了”建议搜索引擎不索引本站点“选项后,会在代码层面屏蔽掉WordPress站点的robots.txt文件的链接,让搜索引擎无法访问WordPress站点的robots.txt文件,目前国际上这几大搜索引擎都会遵守此协议,即无法访问robots协议将不会爬取网站的数据,但别的爬虫工具就不一定会遵守此协议。所以WordPress也在此功能下也特意注明了”搜索引擎将本着自觉自愿的原则对待 WordPress 提出的请求。并不是所有搜索引擎都会遵守这类请求。“
WordPress「设置」的阅读设置操作界面和设置项如下图所示:

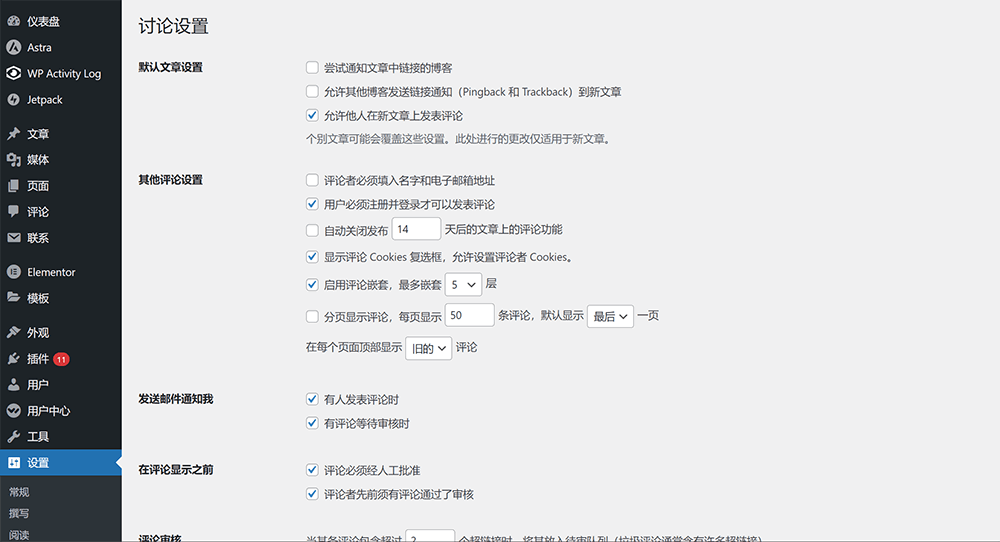
4、讨论设置(WordPress评论设置)
WordPress的讨论设置提供了对网站评论功能的控制选项。您可以在这里配置评论的审核设置,选择是否要求评论者提供姓名和邮箱,以及设置评论显示的顺序,以及是否允许对评论进行嵌套回复。根据自身网站的规划和需求选择这些设置可以帮助网站管理员管理网站上的评论,并确保评论区的互动和交流符合网站的需求和偏好。WordPress的讨论设置的功能操作界面如下图所示:

4.1、默认文章设置
默认文章设置下的功能选项是可以复选的功能,根据如下的功能明细说明列表选取需要启用的功能项。
- 尝试通知文章中链接的博客:发送ping的功能,向文章页面内容中引用的第三方链接的网站发送链接通知的功能。
- 允许其他博客发送链接通知(Pingback 和 Trackback)到新文章:也就是在本文第三节”WordPress文章创建、管理和功能区块功能设置“-”WordPress创建文章页面和编辑文章的常用功能-文章页面的功能设定“下提到的pingback和trackback功能。勾选此功能选项后,在文章编辑页内的”讨论“下会默认勾选pingback和trackback。勾选开启了此功能后,将允许其他网站通过链接的方式引用了我们网站的内容后向我们的网站发送链接通知。
- 允许他人在新文章上发表评论:勾选”允许他人在新文章上发表评论“后,即默认开启文章页面的评论功能。
4.2、其它评论设置
- 评论者必须填入名字和电子邮箱地址:勾选启用该功能后,用户在留评时需要填写名字和电子邮箱地址才能发布评论。
- 用户必须注册并登录才可以发表评论:勾选启用该功能后,用户需要登陆账号后才能发表评论操作。
- 自动关闭发布x天后的文章上的评论功能:是否开启自动关闭旧文章页面的评论功能,勾选”自动关闭发布x天后的文章上的评论功能“并在天数的输入框输入设定的天数之后,达到此发布天数的文章将自动关闭评论功能。
- 显示评论 Cookies 复选框,允许设置评论者 Cookies:是指在评论表单中显示一个复选框,允许评论者选择是否要保存他们的姓名、邮箱和网站地址等信息为 Cookie。具体来说,当评论者在评论框中填写了姓名、邮箱和网站地址等信息后,如果WordPress网站管理员启用了这个选项,那么在评论提交后,WordPress 将会在评论者的浏览器中设置一个 Cookie,用于保存这些信息。这样,在以后该评论者再次访问网站时,评论表单可能会自动填充他们之前保存的信息,方便他们进行评论。
- 启用评论嵌套,最多嵌套x层:评论的嵌套层级,每条评论下还可以进行回复评论的层级。WordPress的默认设置5层,该功能下的下拉选择框下有1-10层的选项,读者们可根据自身网站的需求来选择评论的嵌套层级数。
- 分页显示评论,每页显示x条评论,默认显示”最后、最前”一页:是否开启分页显示评论,在每页显示x条评论的输入框内可以设定每页显示的评论数量,并且还可以在”默认显示x一页“的部分中设定显示评论的首页显示的评论内容是最后一页或是最前一页的评论内容。
- 在每个页面顶部显示”旧的、新的“评论:设定在每个页面的评论区域内的顶部显示的是旧的或新的评论,在该功能的下拉选框中可以进行选择。
4.3、发送邮件通知我
发送邮件通知下的两个选择项是复选项,可以根据自身网站的规划选择性地勾选或两项都勾选。
- 有人发表评论时:当WordPress网站有用户发表评论时,系统会向管理员的邮箱发送邮件通知。
- 有评论等待审核时:如果WordPress开启了下方部分评论审核的功能,当有用户在WordPress网站的文章页发表评论时,该评论除了会进入到评论管理中待审核的列表中,系统还会向网站管理员的邮箱发送评论的审核通知。
4.4、在评论显示之前
在评论显示之前下可以选的功能项同样是复选项,共有2项可勾选,分别是:”评论必须经人工批准“和”评论者先前须有评论通过了审核“,这两项的功能的设置决定着用户在发表评论后是立即显示还是需要通过网站管理员审核后才能显示出来。
- 评论必须经人工批准:勾选启用该功能后,网站用户在文章页发表评论时,评论不会立即被显示出来,评论会进入到WordPress管理后台的评论管理下的待审列表中,需要网站管理员批准通过后该评论才能在前端文章页面内显示。
- 评论者先前须有评论通过了审核:若没有勾选上面”评论必须经人工批准“此功能的情况下,勾选了”评论者先前须有评论通过了审核“的话,系统会使用该评论者之前是否有评论通过了审核作为判断条件来执行是否显示评论,判断条件为是的情况下显示,判断条件为否的情况下不显示。
4.5、评论审核
评论审核这部分的设置可以设定评论中若出现有超链接的处理方法和设定当评论者的内容、名称、网址、电邮、 IP 或浏览器用户代理字串中有包含的关键词时,这则评论将被设为待审,在关键词的输入框中每行输入一个词或 IP 地址。 WordPress系统会将用户发表的评论和关键词输入框中自定义的关键词进行匹配。
4.6、禁止使用的评论关键字
禁止使用的评论关键字下方的输入框内,每行输入一个关键词或 IP 地址,WordPress系统会将用户评论的内容和禁止使用的评论关键字进行匹配,当评论者的内容、名称、网址、电邮、 IP 或浏览器用户代理字串中包含设置的关键词时,这则评论将被移入回收站。
4.7、头像
用户头像的参数设置,包括是否显示用户头像、查看头像权限的评级和设置用户的默认头像。头像功能选择项明细如下:
- 头像显示:WordPress默认会勾选”显示头像“,勾线显示头像的选项后,用户在评论区内的留言将会显示用户头像。
- 最高评级:设定用户头像的观看受众年龄评级,”最高评级“是单选项,下面有四个等级可以选择,这些级别分别是:G —— 适合任何年龄的访客查看、PG —— 可能有争议的头像,只适合 13 岁以上读者查看、R —— 成人级,只适合 17 岁以上成人查看和 X —— 最高等级,不适合大多数人查看。系统的默认勾选项是”G —— 适合任何年龄的访客查看“即任何年龄段的用户都可以查看此头像。
- 默认头像:通过默认头像右边的”选择图像“功能上传设定用户的默认头像。
5、媒体设置
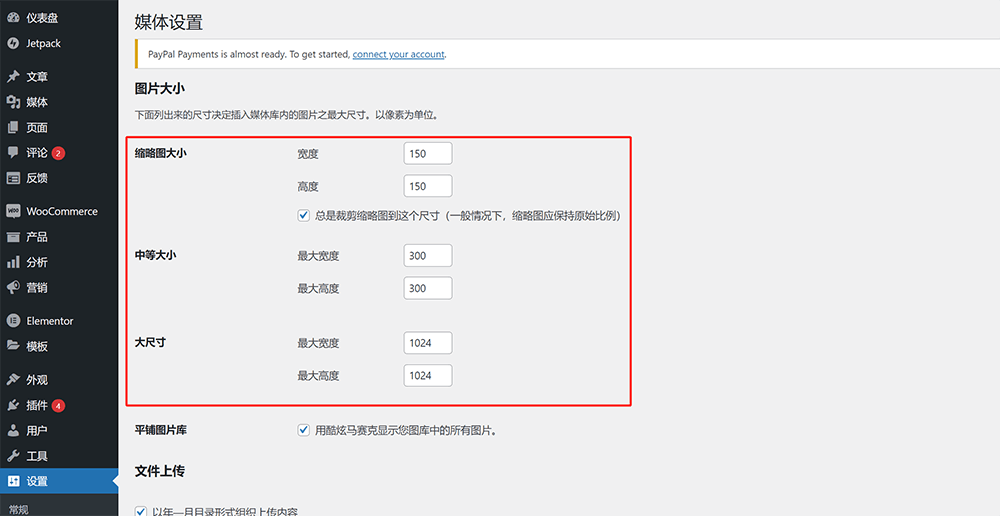
媒体设置功能允许WordPress的网站管理员调整媒体文件的尺寸和文件的组织上传形式。管理员可以在这里设置默认的媒体文件尺寸,以及选择是否要启用媒体文件夹功能来组织媒体库中的文件。这个功能让管理员能够更好地控制网站中媒体文件的管理和显示方式。WordPress「设置」下媒体设置的操作界面如下图所示:

5.1、图片大小
如上图红框标注所示,WordPress会默认设定好所上传图片素材三种规格的像素尺寸,这三种规格和像素尺寸分别是:缩略图大小150×150;中等大小300×300;大尺寸1024×1024。这里需要注意的是,WordPress5.3版本开始会自动创建上传的图片副本,在页面编辑器下的图像分辨率中可以看到对应的副本尺寸,媒体设置内的这三种规格和像素尺寸便是WordPress自动创建的图片副本其中的三种规格,这也是我们常观察到服务器磁盘容量使用率过大的罪魁祸首。关闭WordPress自动创建这三种规格尺寸的图片副本的具体操作方法是:在三种规格尺寸的数值输入框中将数值都设置为0,然后取消勾选”总是裁剪缩略图到这个尺寸(一般情况下,缩略图应保持原始比例)“,最后点击”保存更改“使更改操作生效。
5.2、文件上传
WordPress的默认设置会勾选文件上传下方的”以年—月目录形式组织上传内容“选项,该选项指的是会以年、月、日的形式为上传的媒体文件在服务器WordPress主程序的wp-content/uploads/目录内创建存放文件的文件夹,文件上传的默认设置”以年—月目录形式组织上传内容“便于管理和查找媒体文件,无特殊需求保持默认设置即可。
6、固定链接设置
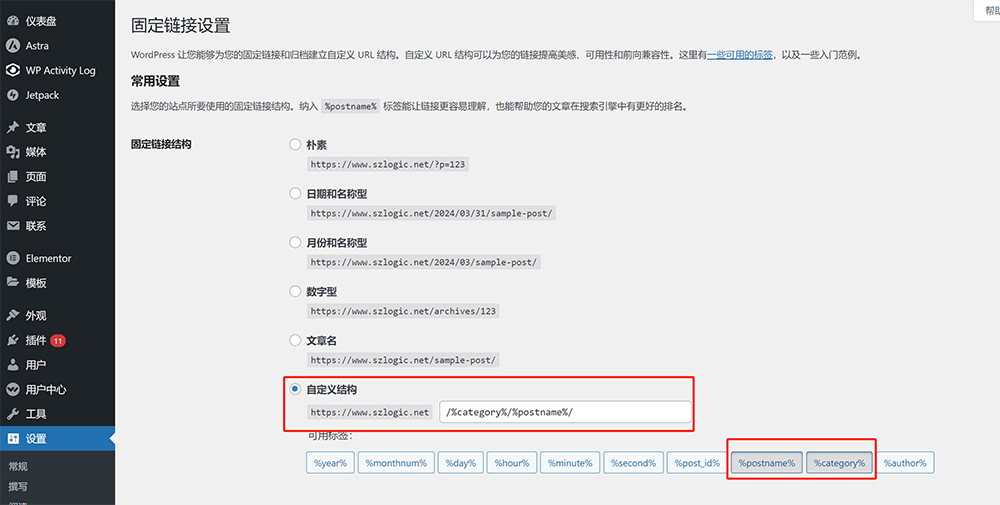
固定链接设置功能可以让WordPress网站管理员自定义网站的URL结构。管理员可以选择不同的固定链接结构,如帖子名称、年份/月份/帖子名称等,以及进行自定义设置。这个功能可以帮助管理员优化网站的URL结构,使其更具有可读性和搜索引擎友好性。对于可读性和搜索引擎友好性的实际应用中,逻辑思数字科技推荐的最佳实践是使用”自定义结构“,这是因为其它的结构类型都无法以正确的目录和关键词作为完整的URL结构形式。使用自定义结构设定URL结构的参数值和顺序分别为:
https://www.yourdomain.com//%category%/%postname%/固定链接设置的操作界面如下图所示,红框内标注的是逻辑思数字科技使用的自定义结构的URL格式(如果想采用与逻辑思数字科技一样的URL结构,对照选用下图的选项和参数值即可):

6.1、固定链接的结构明细
- 朴素:朴素的URL结构类型指的是使用域名加文章页/页面的id值作为URL的构成形式。
- 日期和名称型:日期和名称型的URL结构类型指的是使用文章/页面的发布年日月加文章/页面标题作为URL的构成形式。
- 月份和名称型:月份和名称型的URL结构类型指的是以文章/页面的发布年月加文章/页面标题作为URL的构成形式。
- 数字型:数字型的URL结构类型是以归档目录名加数字作为URL的构成形式。
- 文章名:文章名的URL结构是层级最短的URL结构类型,URL的结构中间没有任何层级目录,直接使用文章名作为URL的构成形式。
- 自定义结构:自定义结构可在下方的可用标签中选择自定义结构使用的参数来作为URL的构成形式。
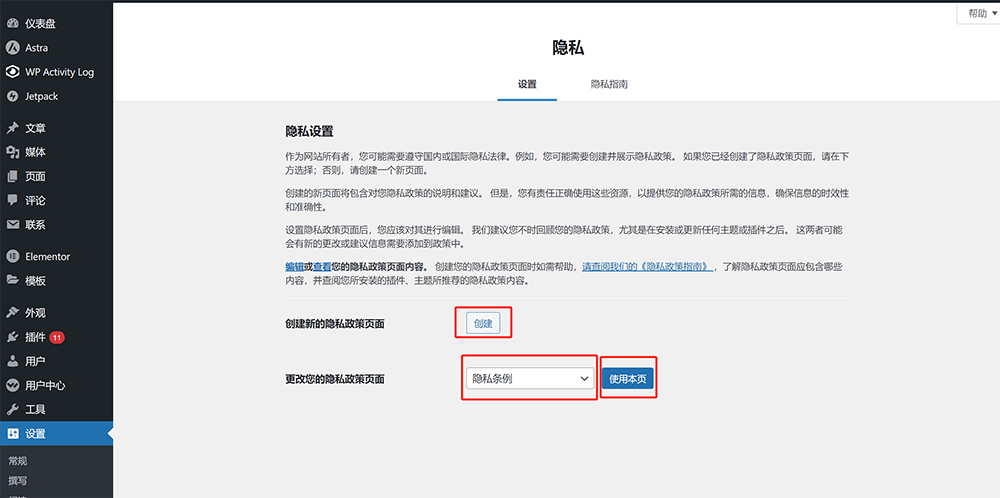
7、隐私
WordPress管理后台的「设置」下的隐私设置功能允许管理员定义网站的隐私政策,隐私页面对于确保网站的合规性、提高用户信任、保护用户数据以及应对潜在的法律和纠纷问题具有重要意义。隐私设置操作界面中可以选择”创建新的隐私政策页面“或使用位于”更改您的隐私政策页面“此项右边的下拉选择框,选择已经创建好的隐私政策页面,正确选择好隐私条例的页面后点击旁边的”使用本页“按钮保存更改。隐私设置的具体操作流程如下图红框标注所示:

结语:通过耗费一周的时间编写和校对,本文“WordPress后台使用教程”已经涵盖了WordPress管理后台的全面内容及每个功能项的设置细节,全文分为十个章节,总字数超过3万字,逐一演示了WordPress后台的功能菜单,按顺序从上至下进行图文的操作演示。希望这篇文章能够帮助到更多的WordPress新手和已经有一定使用经验但需要扩展技术的WordPress运营人员,让他们更加熟悉和灵活运用WordPress的管理后台的功能来实现更多自定义的功能。随着时间的推移,逻辑思也将持续更新和完善这篇文章,以确保其与WordPress平台的最新版本保持同步,为读者们提供最优质的WordPress技术学习和技术服务。


发表评论